







Saadhanna Practice App
UX Case Study
Practice App is a app that allow users to have a personalizational experiences of practising yoga and meditation
Project Overview
Project description
This project is to create a new wellness app that allow listeners to personalize their own experiences of practicing yoga and meditation, while providing process tracking to motivate users to continue practicing
Client
Saadhanna
My Role
Wireframe design
UX research
Usability testing
Timeline
1 Aug - 26 Aug (1 Month)
Problem & Solution
Problem Statement
Lack of customization of the playlist in many existing wellness platform
Users cannot skip or repeat specific sections in their playlist according to their preferences.
Difficulties in tracking their progress of yoga and meditation practice
Difficulties in finding the wellness content that match their level and preference

Possible Solution
Include features that allow users to customize speed and background music on their own preference
Provide an easy way for users to add, delete or rearrange the sessions in the playlist
Provide a goal-setting features and let users to see their progress in statistical view
Offer a journal feature for user to record their feelings & thoughts everyday
Filter the wellness content based on levels & wider range of categories

Design process
Competitive anlaysis
UI research
Interview
Anfinity mapping
Empathy map
User Persona
How might we
IA & Userflow
Feature list
Lo-Fi & Hi-Fi Wireframes
Usability Testing
Discover
Define
Ideate
Refine
Discover
Competitive analysis






Our team have tried these apps and also read the comments of other users from the appstore. Then we have came up with the following problems from these apps:
Lack of customization of playlist
Lack a clear categorization of the content
Lack of variety of content
Lots of content requires subscription
User interview
We have interviewed 15 participants who are frequent users of yoga/meditation streaming platforms for practicing through Zoom. The questions will mainly focus on the following aspect:
Goals and intentions of practicing yoga/meditation
Pros and Cons of existing apps/platforms
Thoughts on community feature
Thoughts on progress tracking
Expected features for premium users
Customization requirements

Define
Affinity mapping from interviews
After finishing the interview, we use sticky notes to mark down all the interviewees response. We use affinity mapping to summarize some major points below.

Gathered insights
Aims to improve physical and mental well-being
Want a timer function for meditation
Prefer guided videos for Yoga
Need to track the progress to form a habit
Challenge & reward to motivate practicing
Prefer to customize Background music & speed
3 major pain points
Difficult to find
suitable content
Motivational deficit and without
progress tracking
Lack of essential
customization
Persona
Based on the interview results, our team have came up with 4 different fictional character that can represent the target users.
Empathy mapping
Empathy mapping can be a useful too to get a deeper insights to the users by standing from their perspective
See
Think & Feel
Say & Do
Hear
Different types of yoga (e.g. Hatha yoga, Vinyasa Yoga)
Yoga sessions with different poses and difficulty level
Guided instructions
Background music
The speaker voice & tone
Search for videos on youtube
Designing my own playlist
“as beginner I need an app which is easy to navigate and gives me clear instructions for the poses”
“Meditation is a personal practice”
Positive effect of yoga and meditation from other information platform
Reviews &comments from other users.
I want to improve my flexibility
Am I doing this yoga pose correctly?
meditation can be pretty boring for a beginner like me?
I am busy and I don’t have time to join in-person classes
Meditation for different purposes (e.g. deep sleep, stress relief)

Ideate
How might we statement
Using “How might We” statement is one of the best ways to brainstorm possible solution to the problems. Based on the 3 pain points, we ask ourselves how might we solve the challenges we discovered.



How might we categorize and integrate content with diverse themes and intentions to effectively address specific user needs and goals in yoga/meditation?
How might we foster habit formation, boost motivation and increase user retention by encouraging regular and consistent practicing?
How might we design a flexible practising experience with a right amount of customisation in a clear and easy-to-use way?
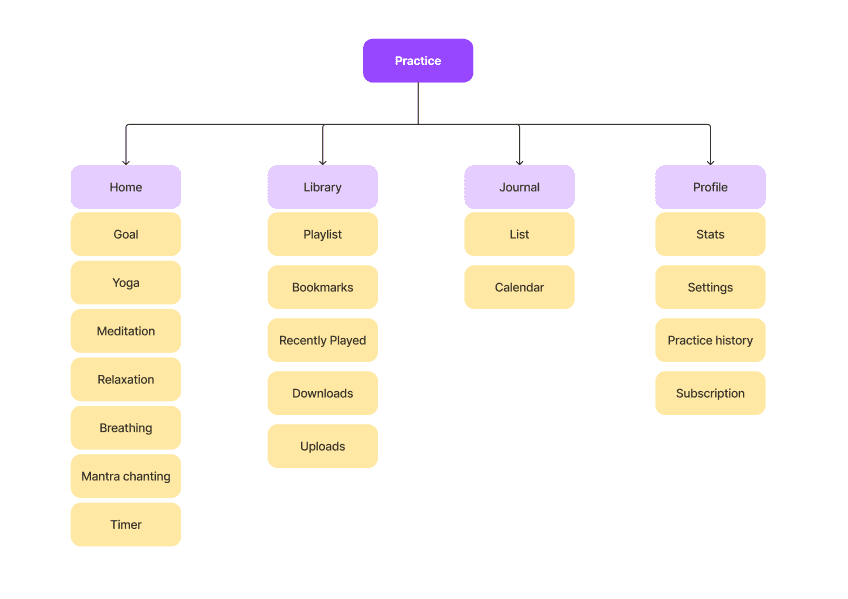
Information Architecture
Information Architecture focuses on organizing and structuring content to make it easily accessible to users. It deals with the organization, categorization, and labeling of information to create a coherent and intuitive user experience. We have came up with 4 main pages: Home Page, My Library Page, Journal Page, and Profile Page

User flow
We create user flow in FigJam to illustrate how the users navigate through the app. The user flow will be focusing on how user set practicing goals and how they find the Yogo/meditation content they want and customize the content

Color System
Main BG
#FEFEFF
Card BG
#F8F3FF
Secondary bg
#F2F2F2
card
gradient
#F2F2F2
Background
Applied frequently for backgrounds, surfaces, dividers, and outlines
Theme
Applied frequently to highlight actions, information, buttons
Primary theme
#A86DFF
Primary
theme (Light)
#D4B1FF
Secondary
Theme
#00CED1
Secondary
Theme (Light)
#00CED1
CTA buttons
#A86DFF
Secondary button
#8B30FF
Secondary
Button BG
#F5EFFE
Text &
Icons
Applied frequently to text and icons
Primary Text & icon
#4F476E
Secondary
text
#8D8A94
CTA Button
TEXT
#FFFFFF
Typography
Montserrat
The quick brown fox jumps over the lazy dog
lorem ipsum dolor sit amet, consectetur elit
Text Hierachy
Header Extra Large
Weight: Semibold
Size: 32px
Page Header
Weight: Semibold
Size: 20px
Section Header/Button Text
Weight: Semibold
Size: 16px
Header
Weight: Semibold
Size: 14px
Body - Medium
Weight: Medium
Size: 14px
Body - Regular
Weight: Regular
Size: 14px
Small Body - Medium
Weight: Medium
Size: 12px
Small Body - Regular
Weight: Regular
Size: 12px
Tiny Text - Medium
Weight: Medium
Size: 10px
Tiny Text - Regular
Weight: Regular
Size: 10px
abc
ABC
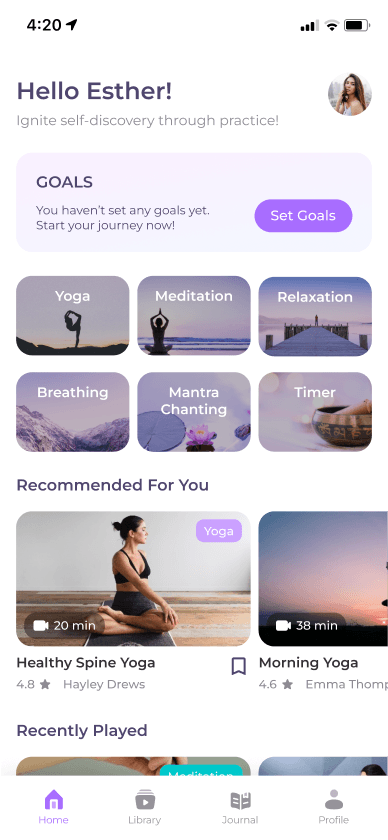
Hi-Fi Wireframe
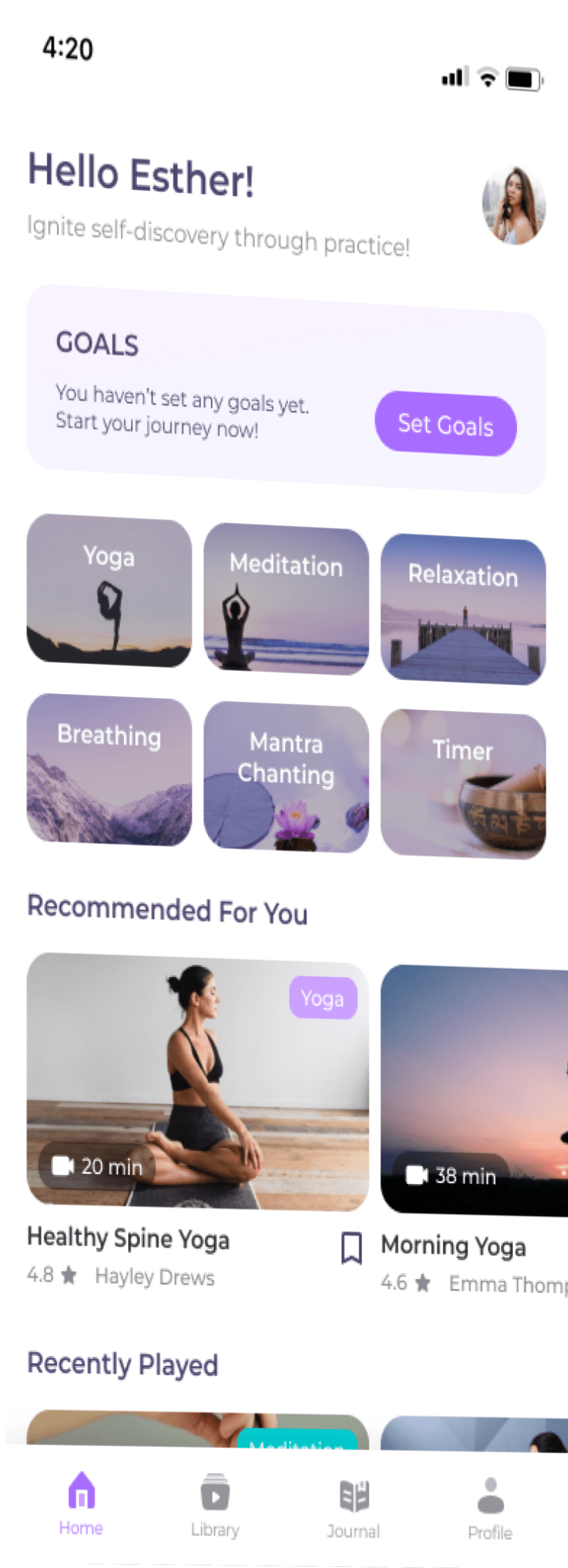
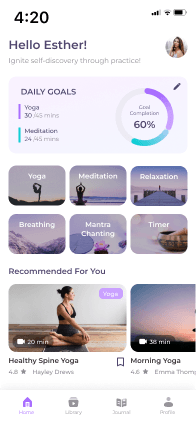
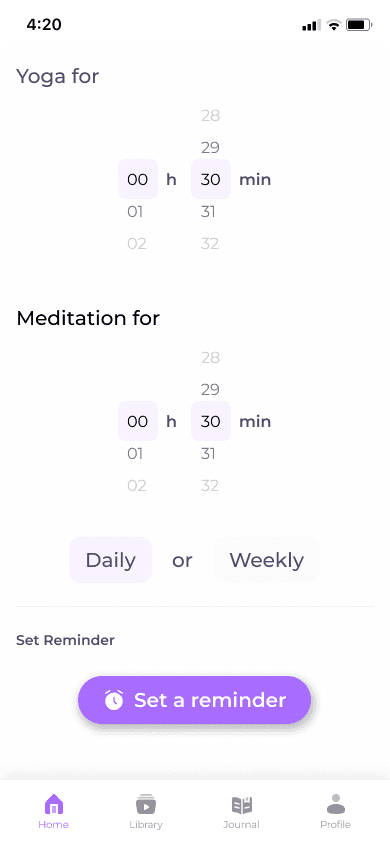
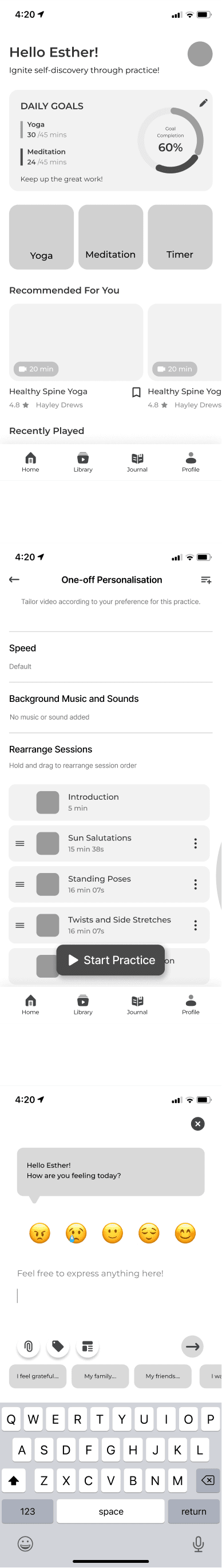
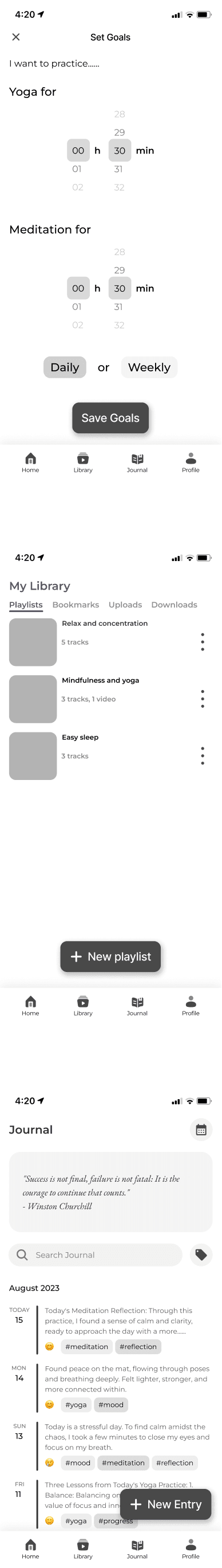
Easy goal Setting in Home Page
Set your daily or weekly goals for doing meditation/Yoga in the home page.
Percentage of goals completion and the time spend will be shown to let users know their process



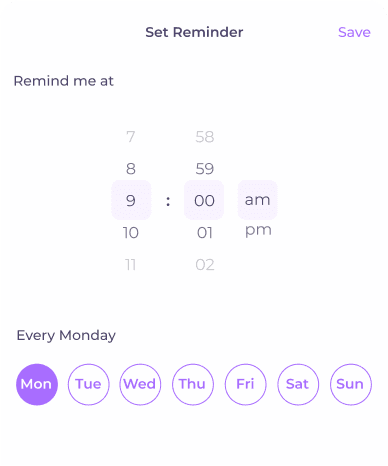
Reminder function
Setting reminder to motivate
users continue practicing


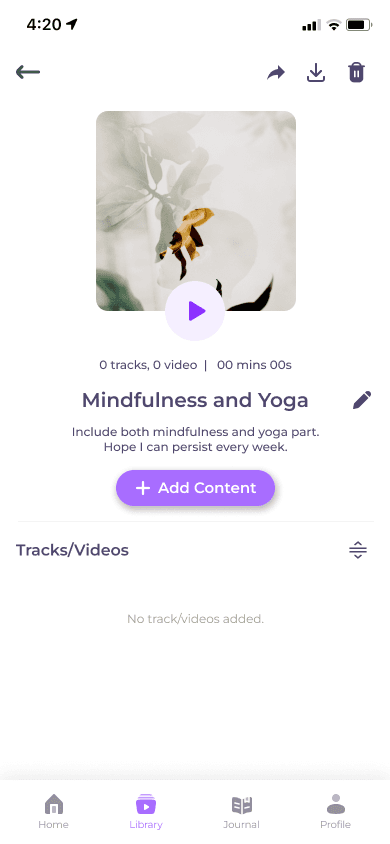
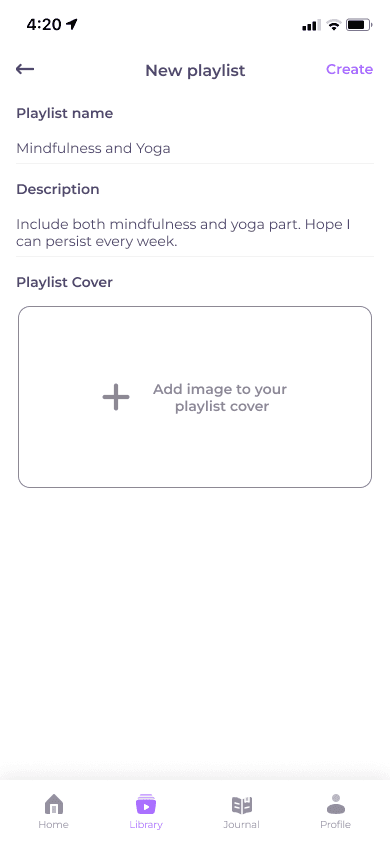
Create your own playlist
Users can create their own playlist in a convenient way by adding the playlist name, description and thumbnail. They can add content from different sources



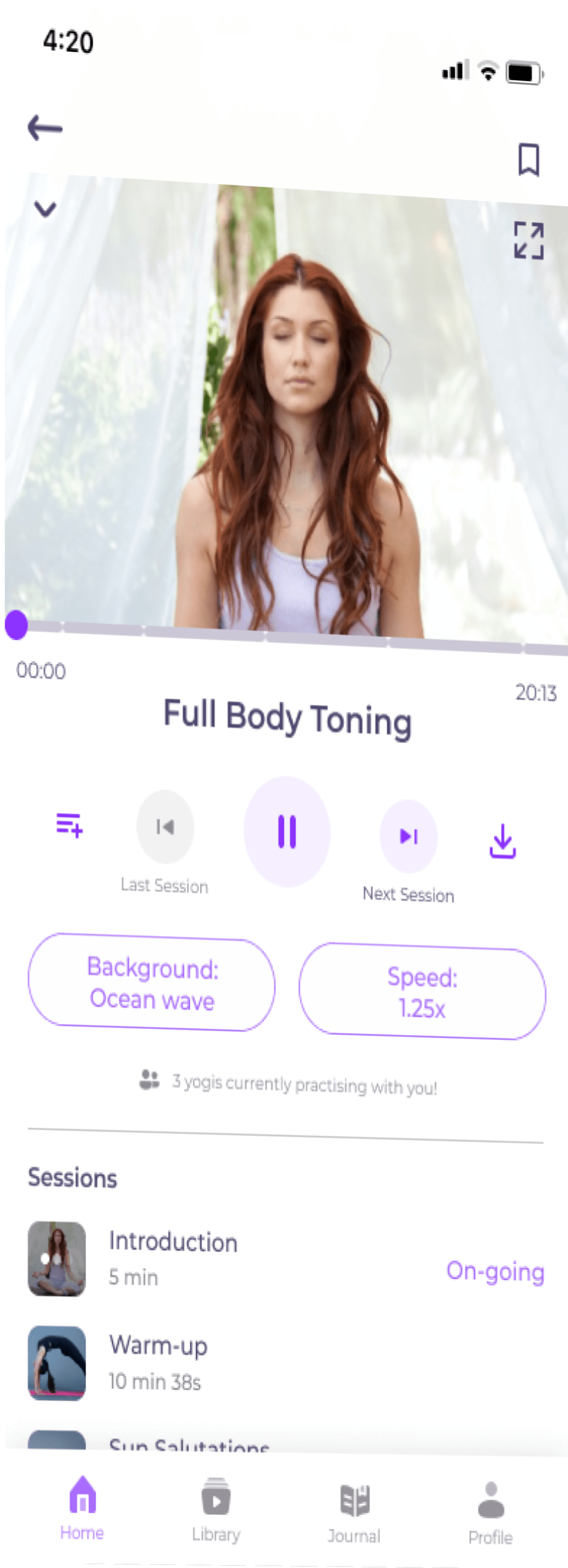
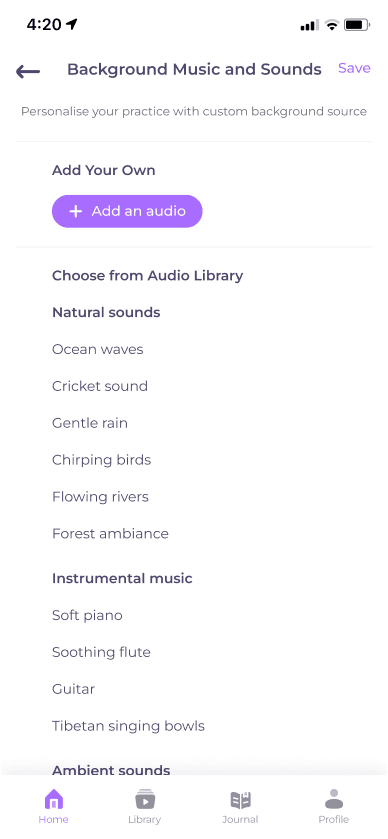
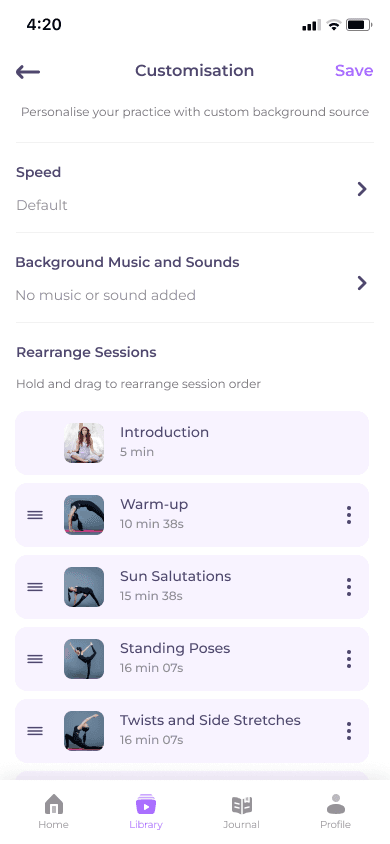
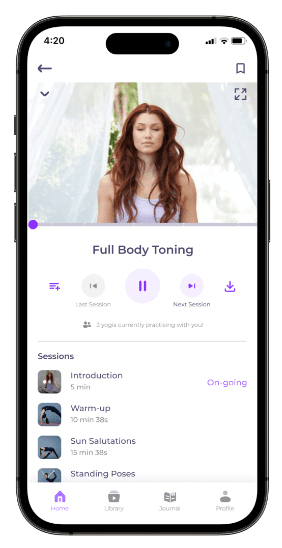
Customization of playing speed & background sound
Users can adjust the playing speed of tracks in the playlist that fit their needs. This can cater for the needs of both experienced or beginner users. Moreover, a variety of music or sounds are provided for users to add to the tracks when playing. They can also add their own audio file into the tracks



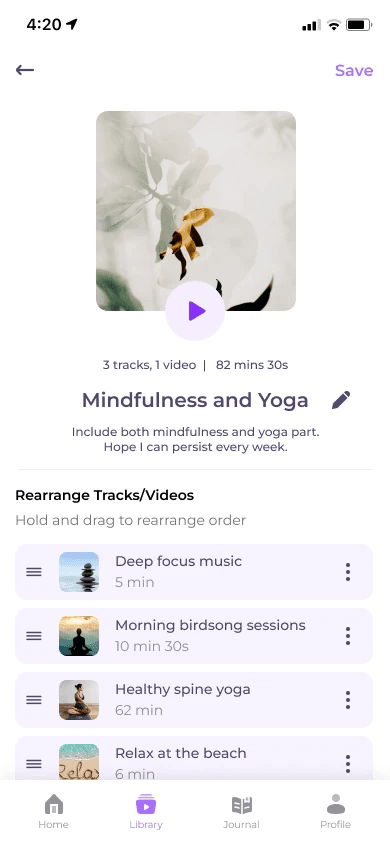
Easy rearrange of tracks order
Users can simply drag and drop the tracks they want to rearrange the order which is convenient for users.


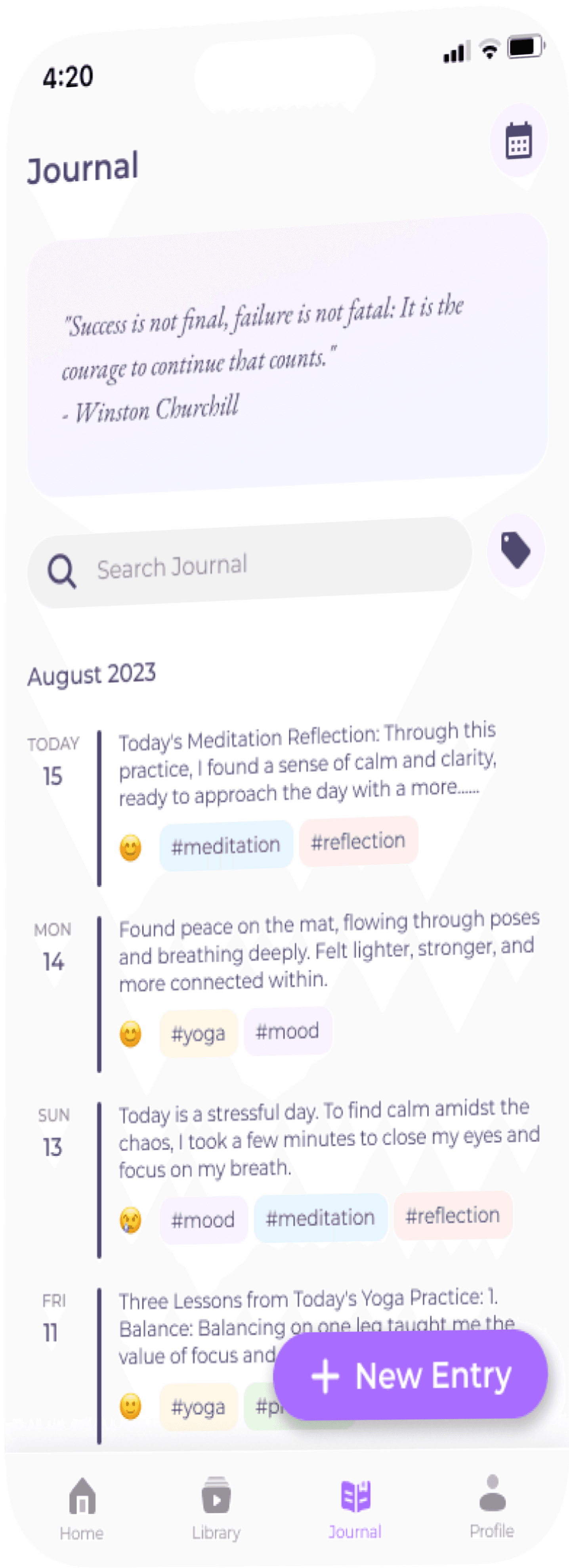
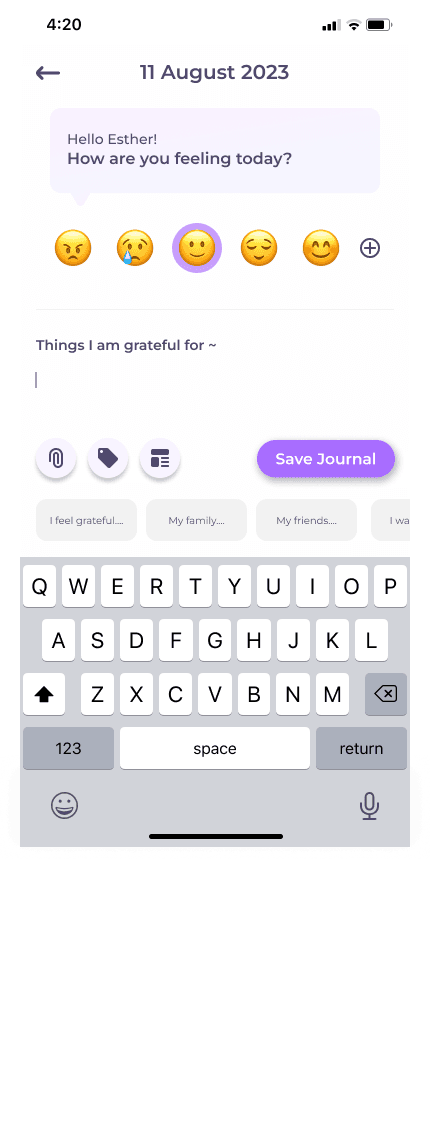
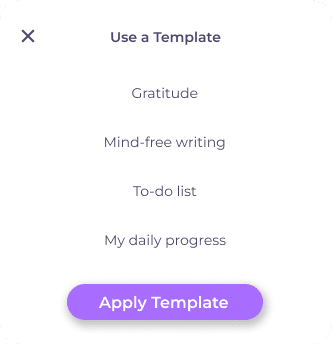
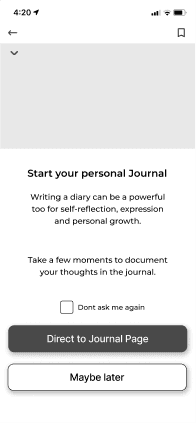
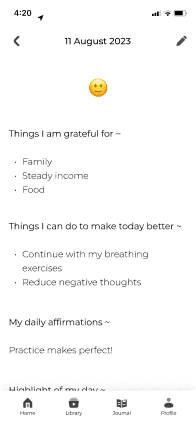
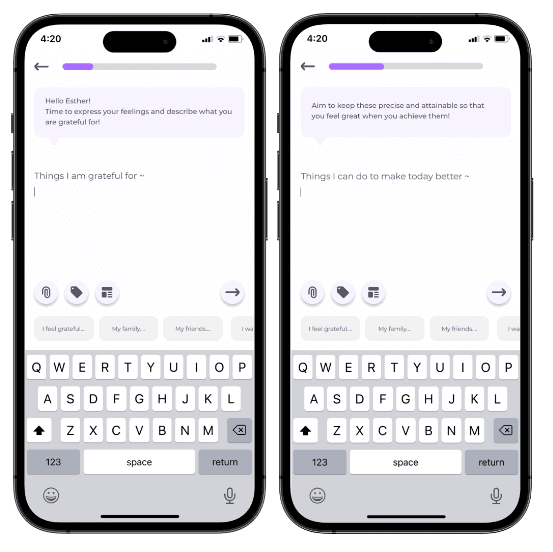
Journal feature to record feelings
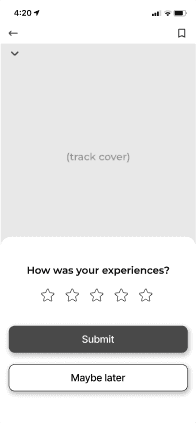
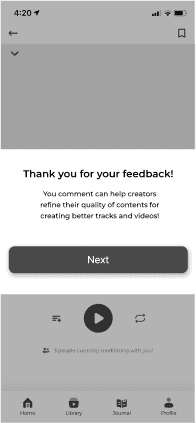
After finishing the practice, users can
write a journal with some guidance template in order to reflect their feelings and thoughts.
User need to choose a emoji to represent their feeling. In addition, they can also upload their own photos, and add hastag for the journal.






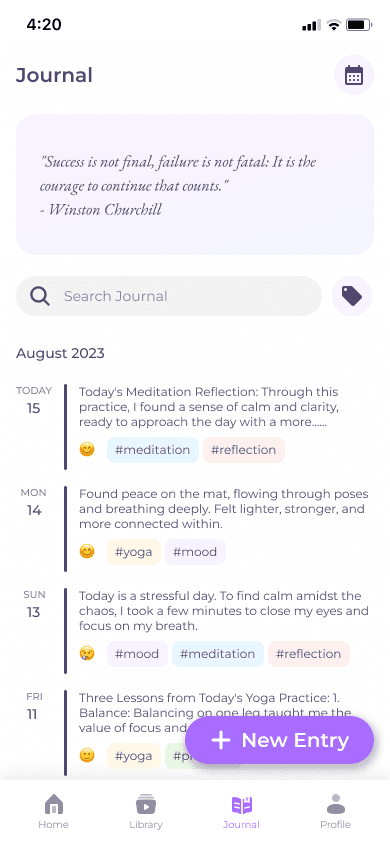
The Journal will be saved in the Journal page. Users can check back the journal they have written by searching the keywords or selecting the date.
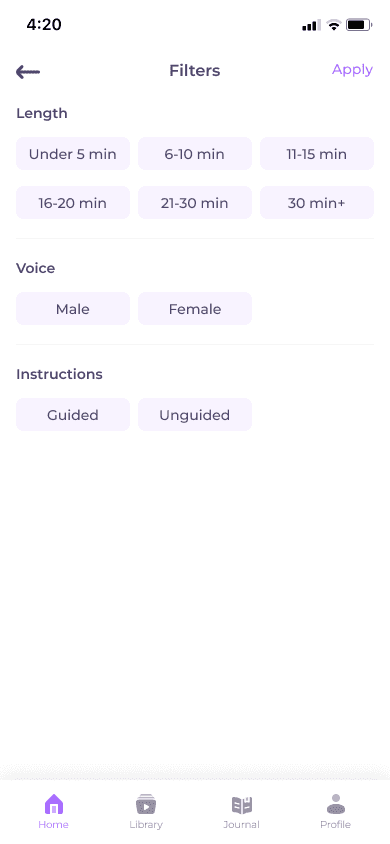
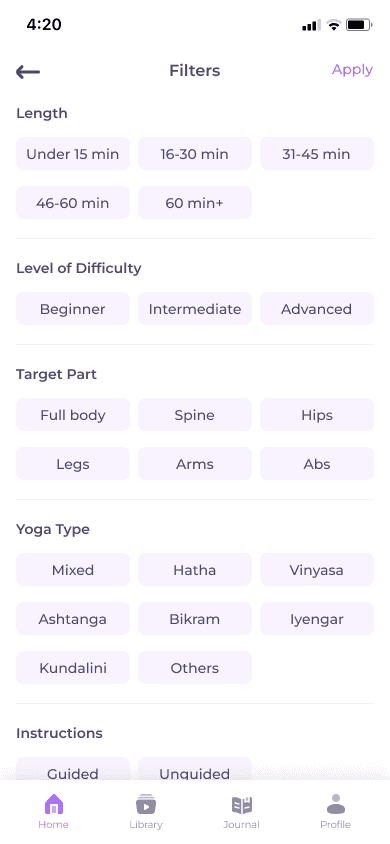
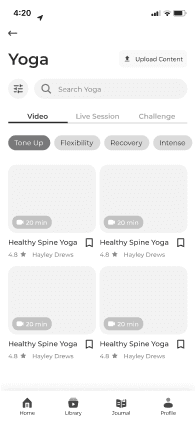
Variety filtering of the content
In order to let users find the content they want, we provided a variety of filtering options for both yoga and mediation, including the length, level of difficulties, target parts, yoga type and voice. While the option of choosing guided or unguided content is the most essential for users




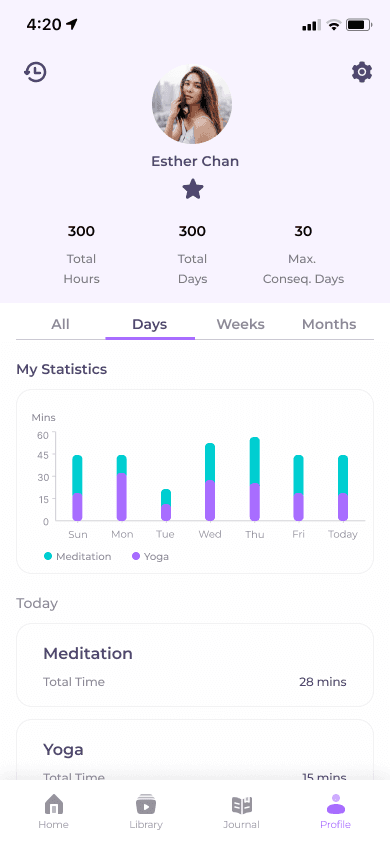
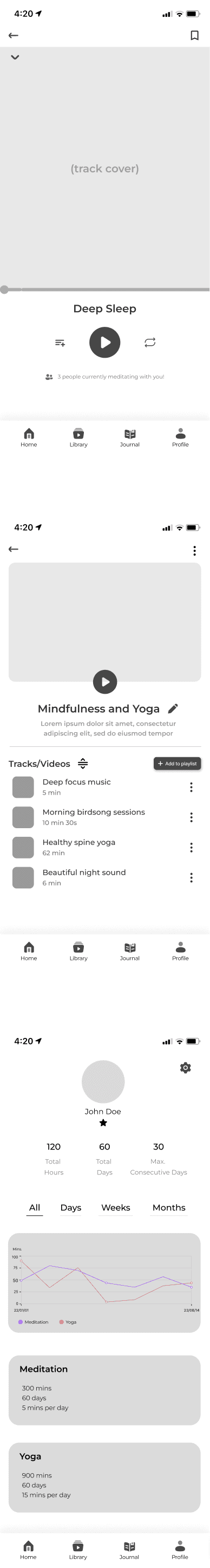
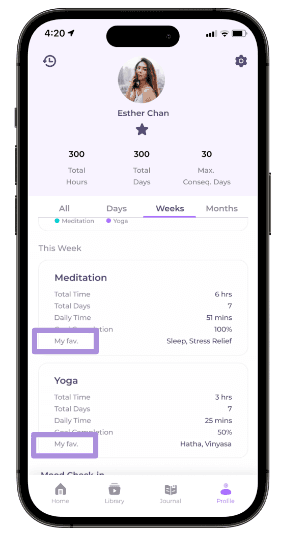
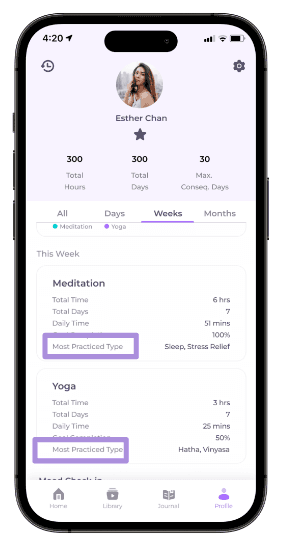
Statistical view to show practicing progress
In the profile page, users can view the statistic of the the overall practice time in different timeframe.
Hifi-Wireframe
Lofi-Wireframe









Refine
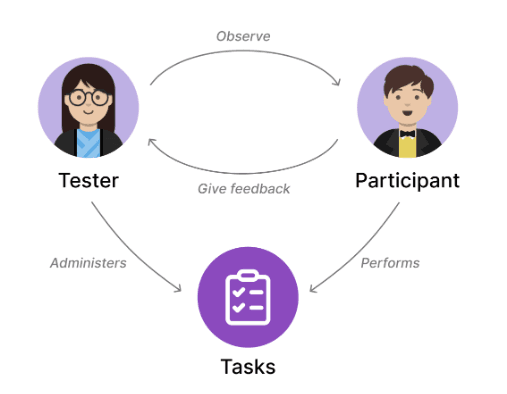
Usability testing
After finished designing the Hi-Fi prototype, we found 5 participants who are either Yoga or meditation practitioners to conduct the usability testing. The objective of the testing is to evaluate overall using experiences, to identify potential challenges and gather feedback & recommendations.
Task of usability testing are related to:
Goal setting
Customisation of content in the playlist
Playlist operation
Journal entry
Viewing of key statistics

Here are some feedback for improvment after we summarize the opinions :
Too many steps for journal template.
The sessions in journal entry should be divided more clearly
Need to show the start and end time underneath the video progress bar
Better to have the option to change speed and remove background music while playing the tracks, not just in the customisation stage
Not sure the meaning of “My fav.” on profile page
Before

After

Before

After

The Journal template are shown in one page
Change to “Most Practiced Type”
After

Before

Add Start time and end time
Add options allow users to customize playing speed and background sound
Refining prototype

What I have learnt
Through this project, I have learn that it is important to speak up with different ideas that come to your mind even you think the idea is not feasible or unrealistic. As brainstorming a solution requires a lot of different idea. It could be possible that the unrealistic ideas can be turned into a great design solution in the future.


~Thank you for scrolling and reading~
Please let me know your valuable feedback.

Next Project
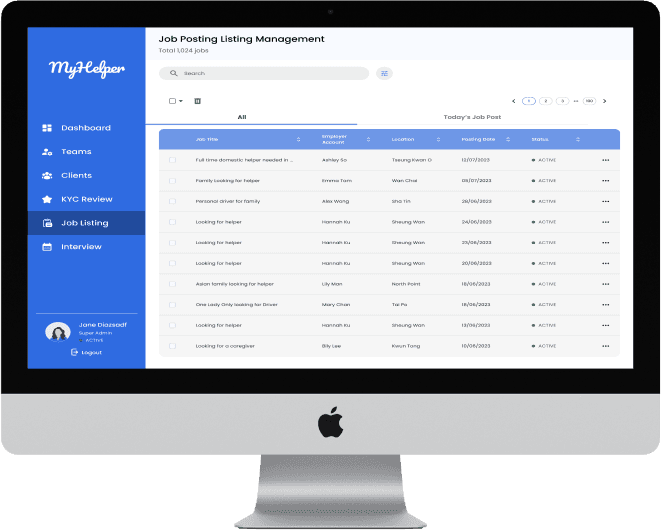
“My Helper” Operation
Webpage

MyHelper








UX Case Study
“My Helper” Operation
Webpage
Design a operation webpage for administrative users to manage the recruitment platform of My “Helper” App