DigiAct App Revamp
UX Case Study
Hollo






DigiAct is an app that offers digital psychological therapy and symptoms tracking for cancer patients
Project Overview
Project description
DigiAct is an app developed by Hollo that offers digital psychological therapy and symptoms tracking for cancer patients. It has been developed only for a clinical trial purpose to test the efficacy of the first version. Our team is required to revamp the app by adding additional features to cater more needs of cancer patients
Client
Hollo
My Role
Wireframe design
UX research
User interview
Timeline
9 Sep - 3 Oct (1 Month)
Problem & Solution
Problem Statement
Users unable to view stored responses or data from the digital therapy and symptoms tracking.
Lack any surrounding community features
Lack cancer patient`s care-giver related features

Possible Solution
Include a page that allow users to view the previous record of the
digital therapy.
Provide discussion forum, support groups for the users to connect with other cancer patients
Offer a platform for users to seek support from some caregivers.

Design process
Competitive anlaysis
UX research
UI research
Interview
Anfinity mapping
User Persona
UI reference
IA & Userflow
Design system
Lo-Fi & Hi-Fi Wireframes
Discover
Define
Ideate
Design
Discover
Clarifying project detail with clients
In order to have a clear understand of the project, our team prepared a list of questions to ask the client.
The questions are related to requesting access of client information, clarifing the meaning of some wording and clarifying our work direction.
Competitive analysis

SideKick Health

HelloBetter

Kaiku

Attune
The above apps are the most prominent mental health apps that offer different psychological therapy. After searching for the information of above apps, our team have came up with the following characteristic of the apps:
Personalisation (eg. personalised Lessons, intervention, tracking & monitoring)
Use evidence-based therapy
Have licensed expert to connect with
Motivational tools to support patient continues treatment
Gamification feature
Conducting UX research
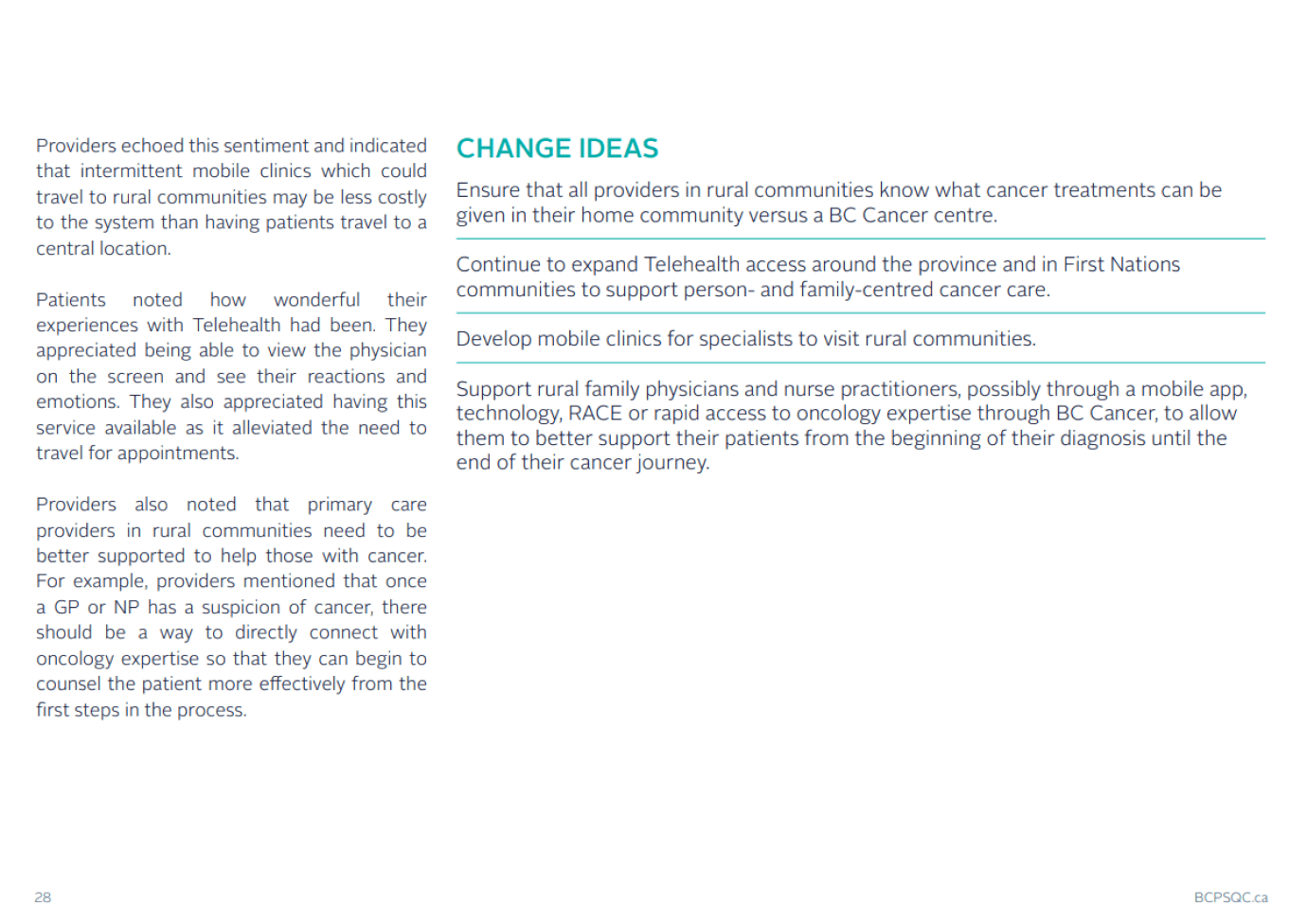
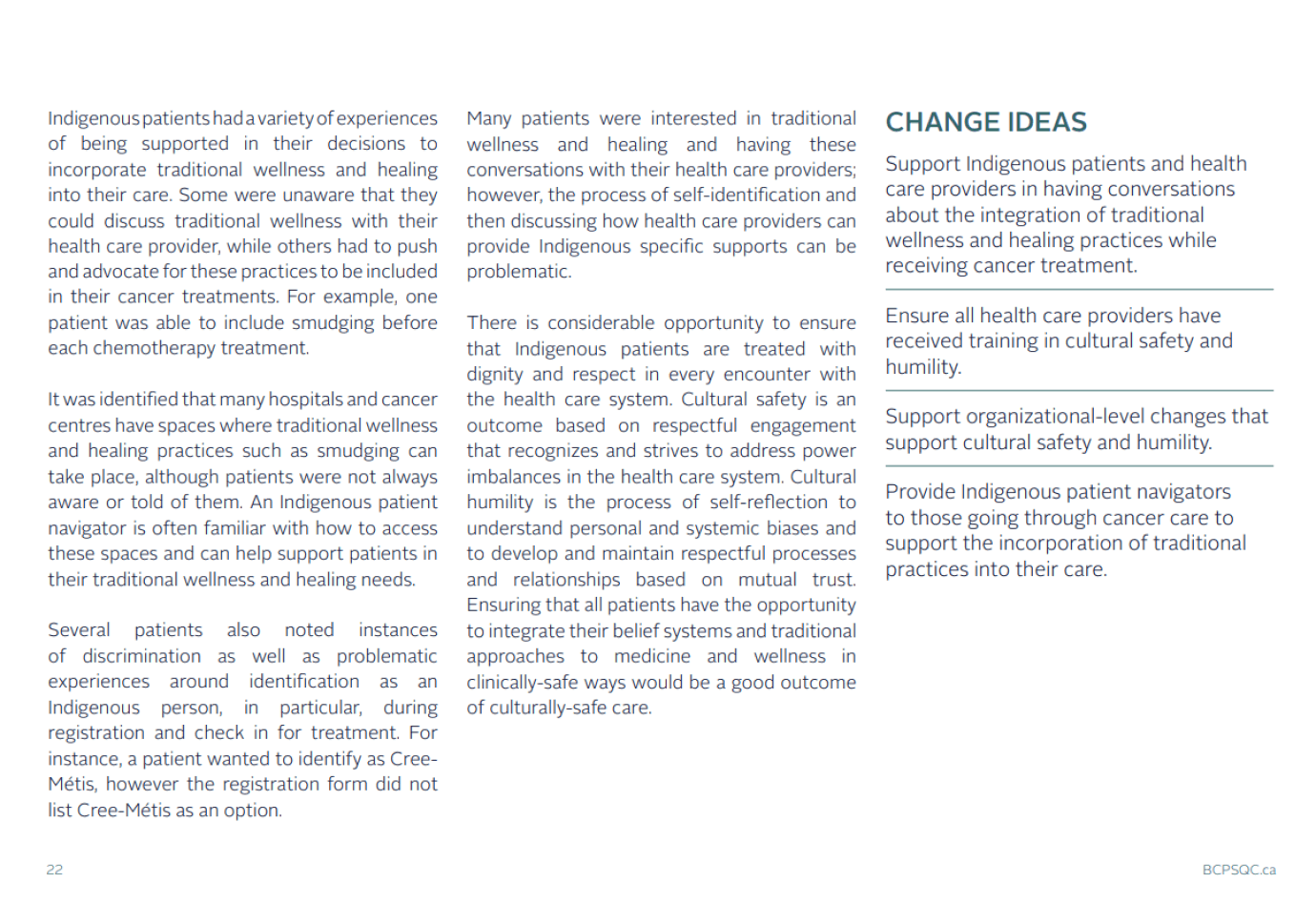
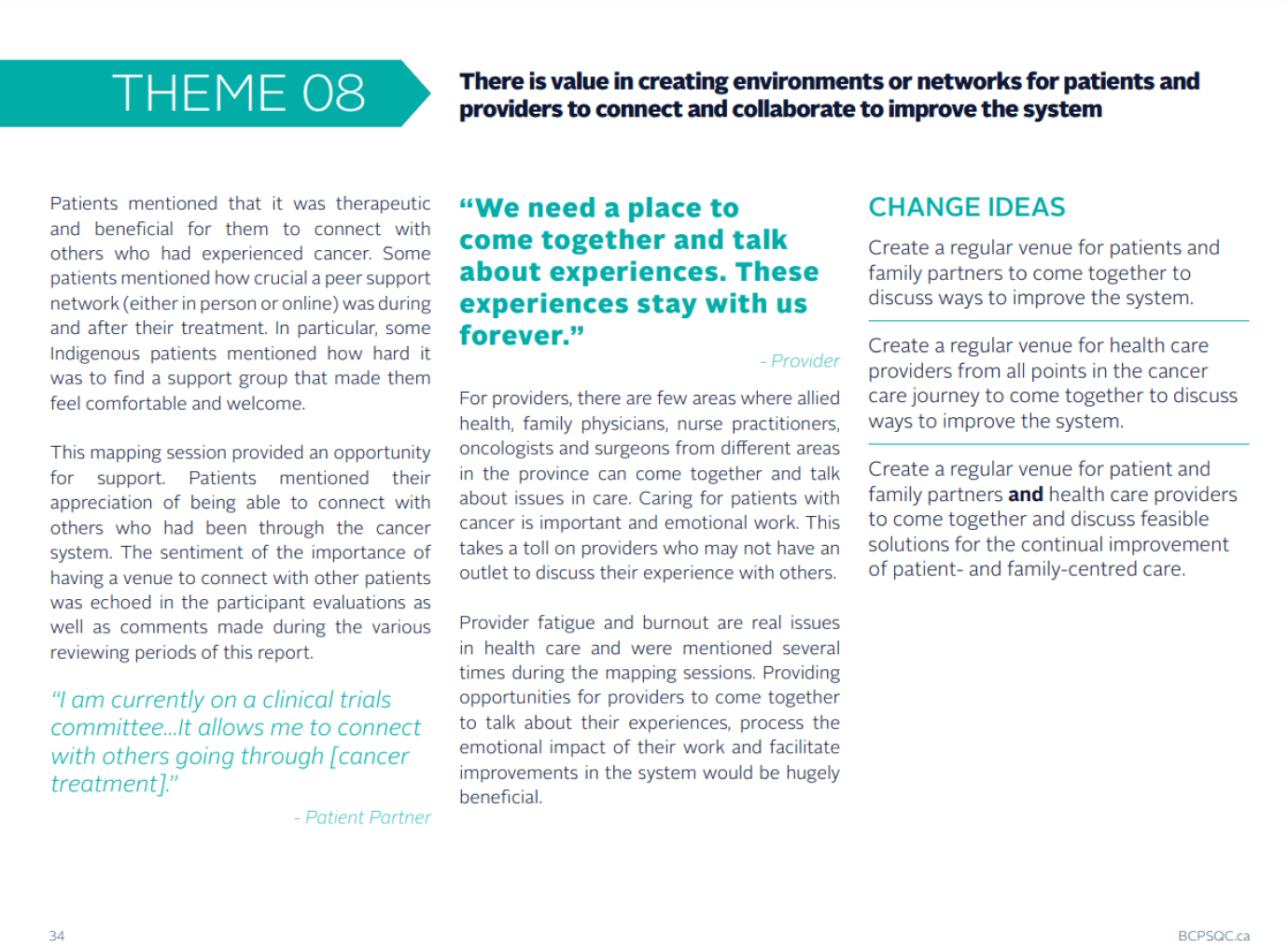
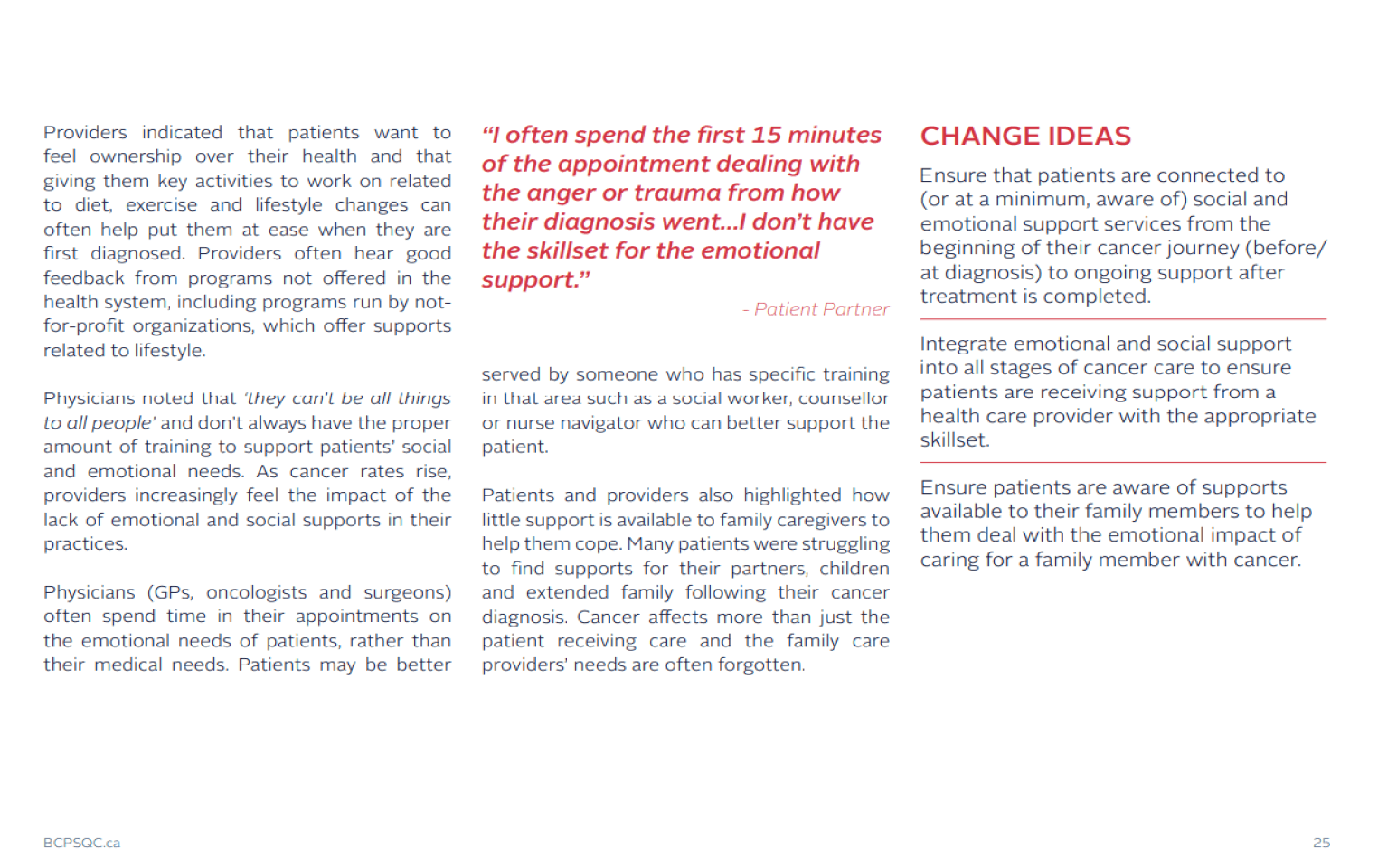
In order to understand better about what obstacles cancer patients will face in their recovery journey. We did some research on a journal article talking about the patients experiences. The article summarize their pain points in 8 different themes, including the perspective of the patients, the health care system and the caregivers/medical expert









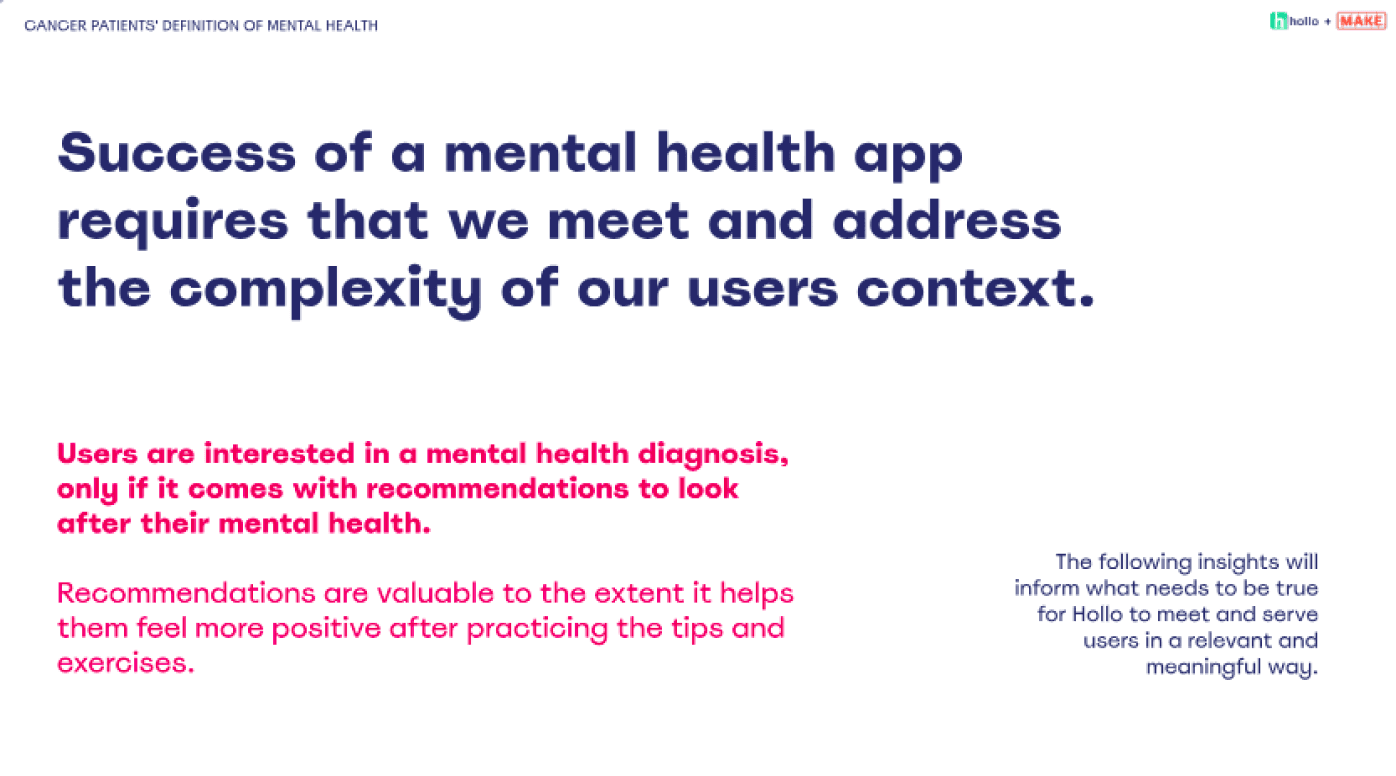
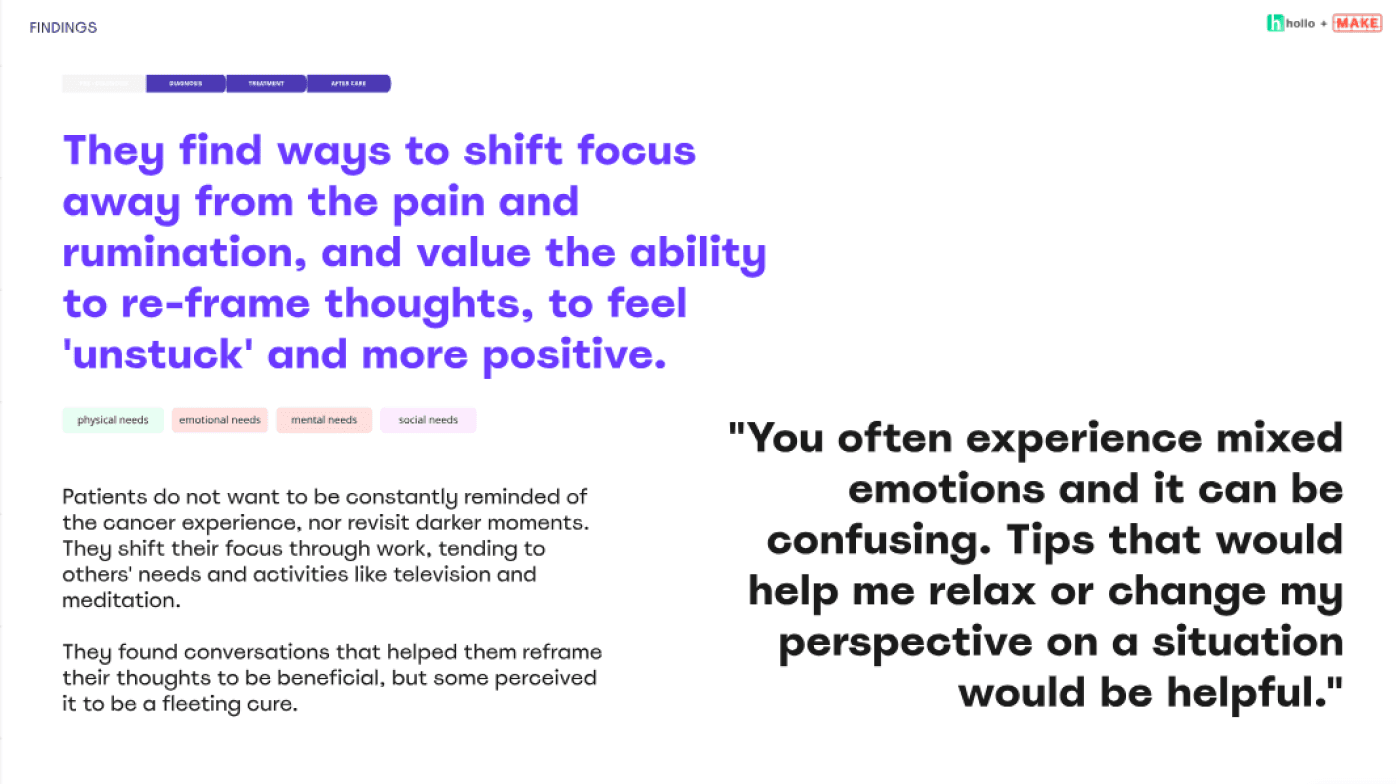
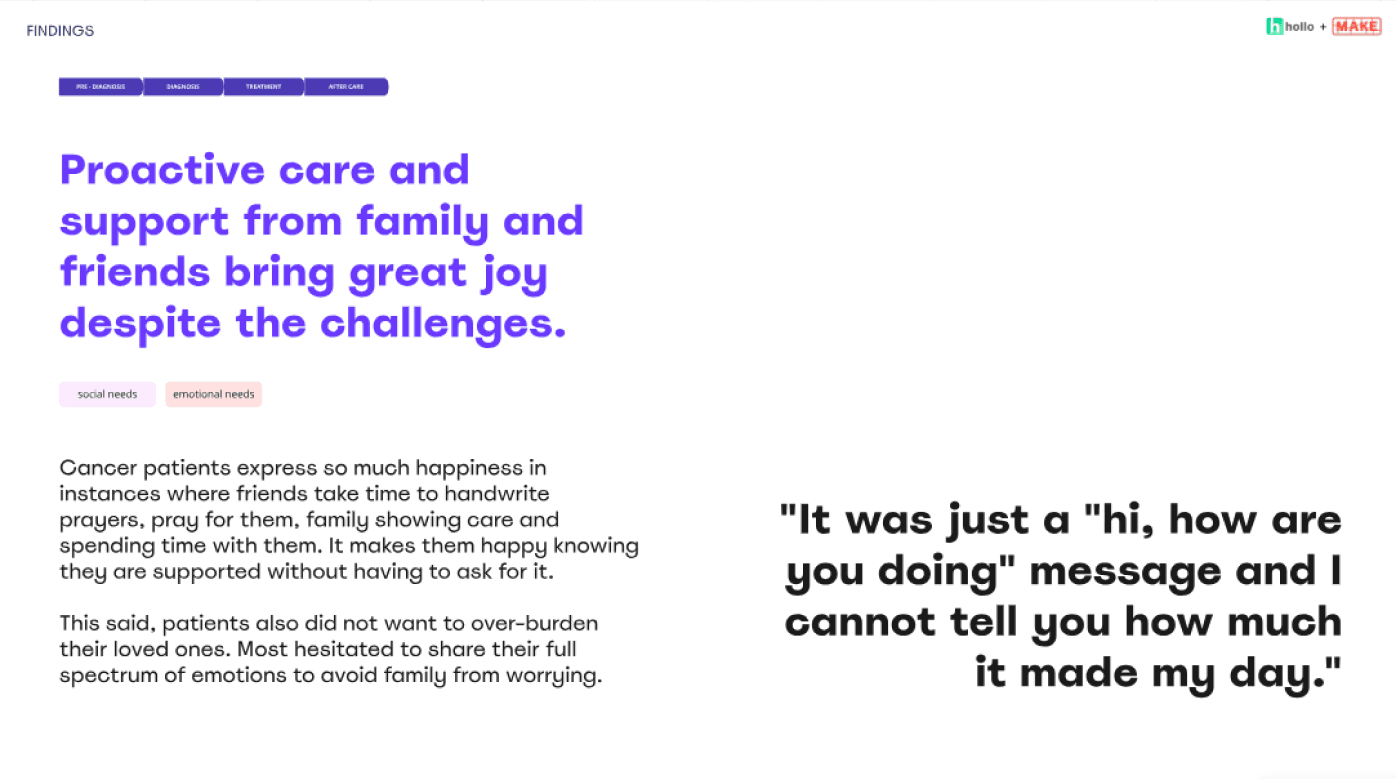
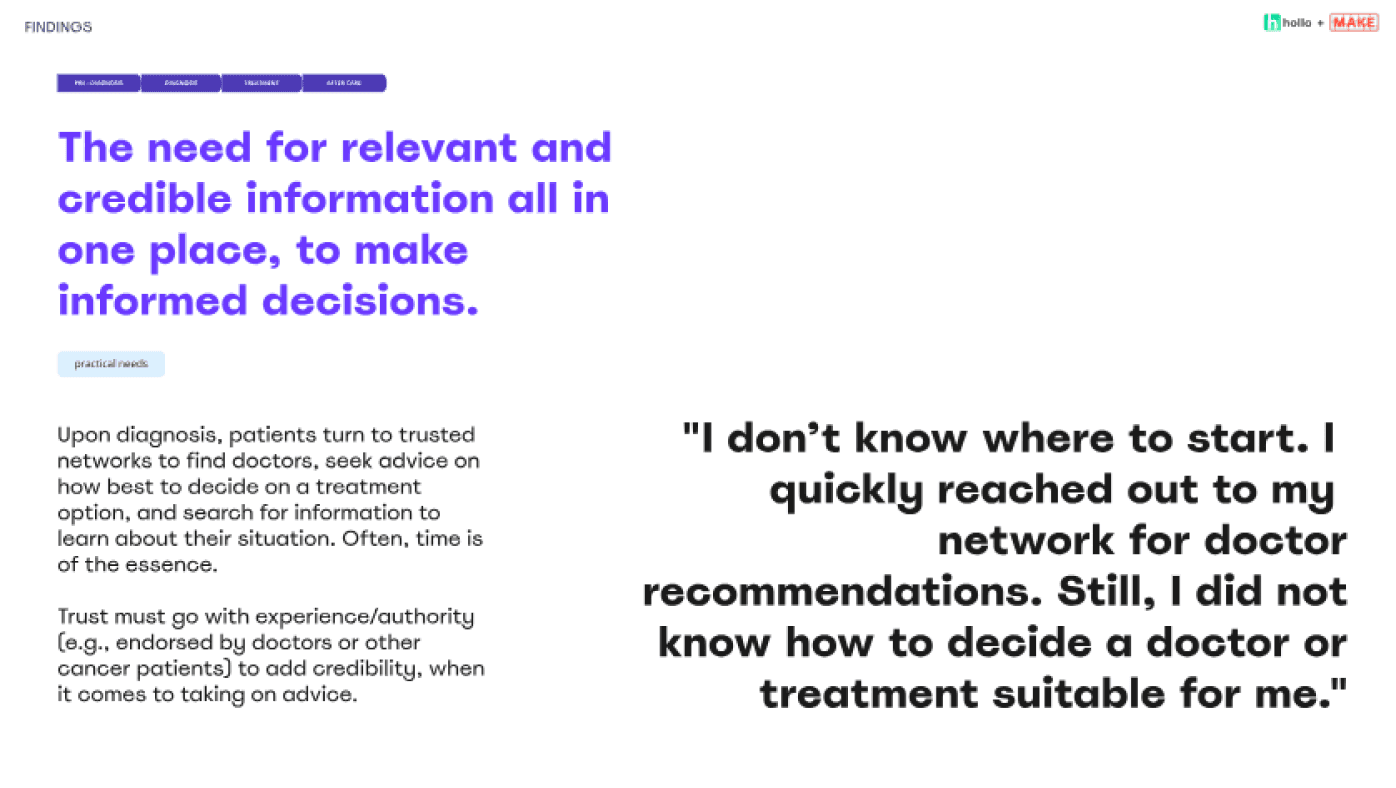
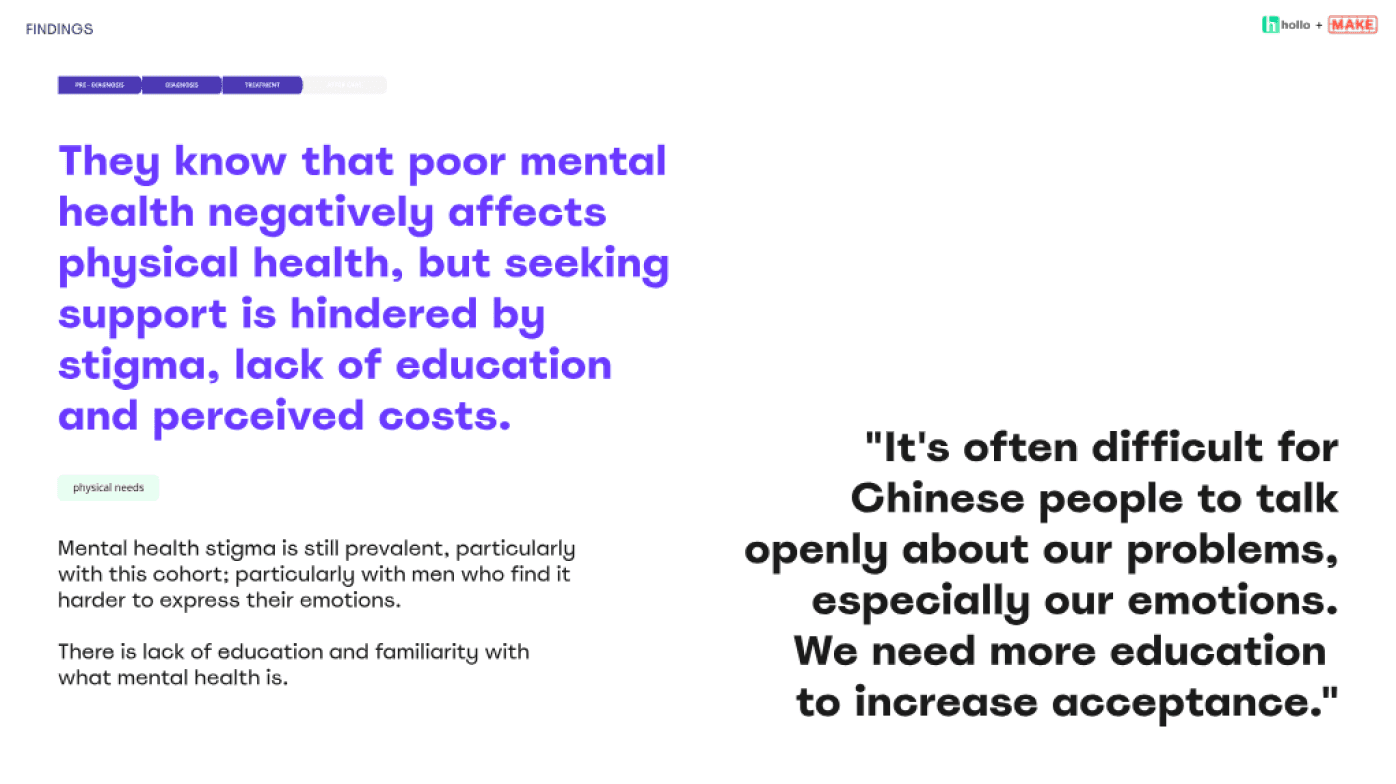
Moreover, as Hollo provided some previous research finding from a service design team. The research were conducted through interview with some cancer patients. They summarize the findings into 6 major themes , which were related to the problems that the patients faced and their concern.






Aftering going through the finding from the journal article and the service design team. We have came up with some major insights which we think are useful when designing the features for the app.
Patients need suggestion from the expertise to guide them making treatment decision

Patients want to have a transparent information about diagnosis, treatment plan that are easy to understand

Patients need emotional and social support from others and want to connect with other patients

User interview
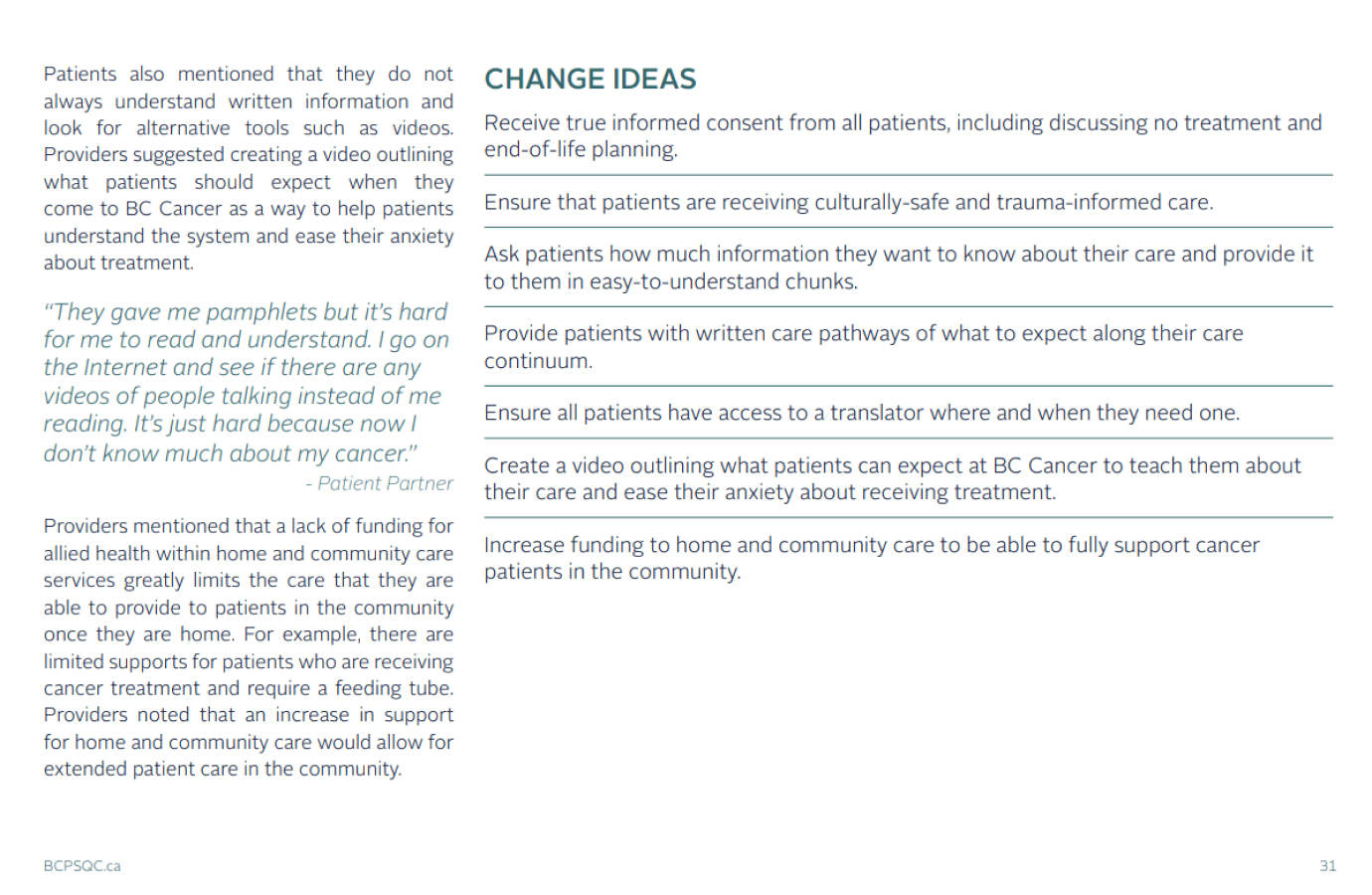
We have interviewed 5 participants who are cancer patients of different cancer stage through Zoom. The questions will mainly focus on the following aspect:
About managing the profile
How do you currently keep track of your cancer-related information, such as your diagnostic information, treatment plan, and appointments?
What challenges or difficulties have you encountered in managing and organising this information?
Would you like to manage / check these things / solve these difficulties in an APP? IF YES, what specific / must add information would you like to see included in the treatment plan section to ensure it provides a comprehensive overview of your journey?
About exploring cancer-related
How do you currently browse information about your own treatment advocacy? (e.g. source from websites, books, healthcare providers)
What types of cancer-related information do you find most valuable or important to have access to?
Do you have difficulties in finding relevant and trustworthy information about cancer treatments or related events? (e.g. You find different websites talking about different info. You cannot find the info you want...)
About social support (forum+support group)
Did the doctors recommend any support groups or other resources for managing your recovery?
Any difficulties have you encountered when you tried to seek for emotional support? (e.g. feeling not understand by others, could not or afraid to find a person to talk to, hard to express freely about the problems you are facing)
If we have matching support groups, caregivers, or peer mentors feature in our app, what criteria or preferences would you consider important in this matching process?
Have you participated in any support groups before or would like to join any in the future? IF YES, What are your experiences? - classes, workshops, info sessions, Do you have any chance to share story with others?
Define
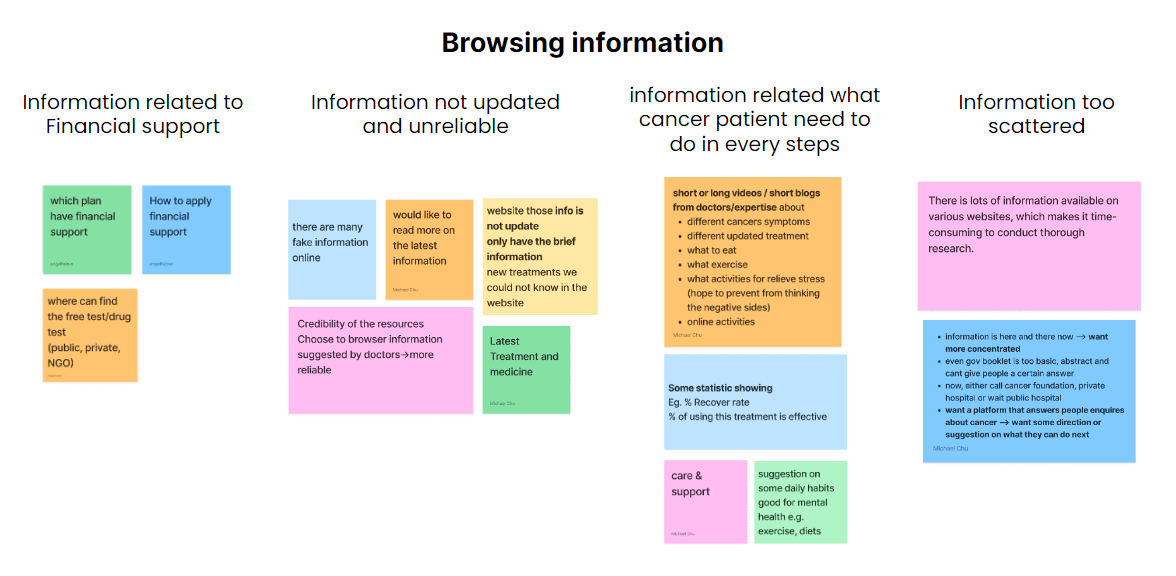
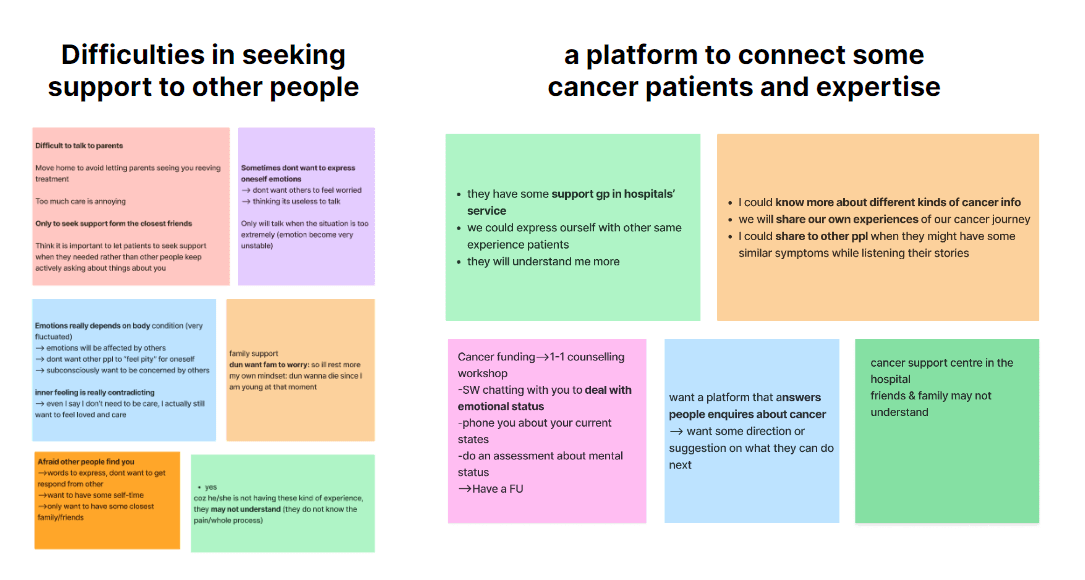
Affinity mapping from interviews
After finishing the interview, we use sticky notes to mark down all the interviewees response. We use affinity mapping to summarize some major points below.



4 major pain points

The cancer information is outdated and fragmented.
Insufficient assistance available for those seeking emotional support.
limited number of channels to connect with both fellow patients and experts in the field.
lack of flexibility in participating in cancer-related activities
Persona
Based on the interview results, our team have came up with 2 different fictional character that can represent the target users.
Cancer patient with a stable condition

Johnson, 50
Values
Exploring Cancer information
Support cancer patients
Cancer recovery
Seeking social support
"I want to know the crucial latest treatment options as it helps me prepare for any changes in my condition and consider alternative treatment approaches if necessary..."
Bio
Johnson is a prostate cancer patient in a good recover stage. His physical status is more stable. He just need to have monthly consultations with doctor without needs to receive further treatment. He continues to live a healthy lifestyles and he is passionate to offer social support to other cancer patient facing a more serious situations.
Goals
Continue to live a healthy lifestyle
Access more updated cancer treatment
Offer social support to other cancer patient
Frustrations
Struggles to find updated treatment information
Frustrated by the scattered information when browsing
Struggling to find online social support groups that effectively foster connections among cancer patients.
Cancer patient in a treatment stage

Emily, 47
Values
Exploring Cancer information
Support cancer patients
Cancer recovery
Seeking social support
""I want to know more about different treatment opinions.
I need a way for me to express my feeling to other without letting them feel that I am burden to them”..."
Bio
Emily is a blood cancer patient who still need to receive chemotherapy, vaccination and medication. She does not where to find treatment that includes financial subsidies and information related to side effects. She wants have some emotional support from others but she find it difficult to express herself.
Goals
Have a better recovery process
Reach out to the treatment plan that have financial subsidies and information related to side effects.
Know how to seek social support from others
Frustrations
Limited information related to cancer treatment & financial supports
Difficulty in seeking emotional supports
Less information on the cancer recover
Ideate
Identifying the Key features
Based on the pain points we summarized, we tried to brainstormed some possible ideas that might solve the users` needs. Below are the possible features that we will include in the app.
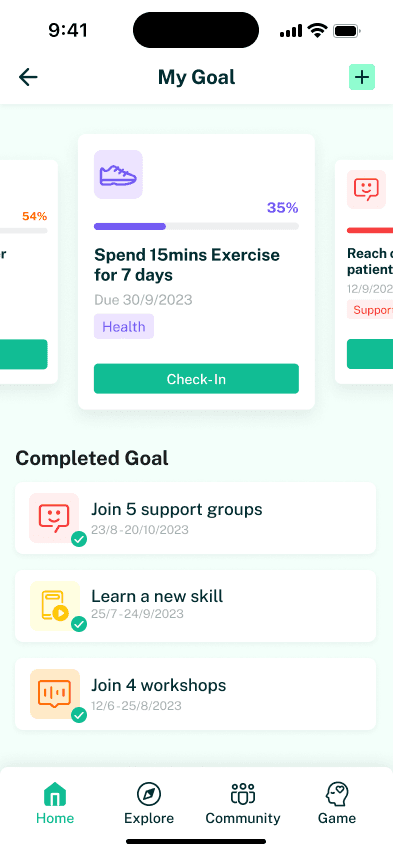
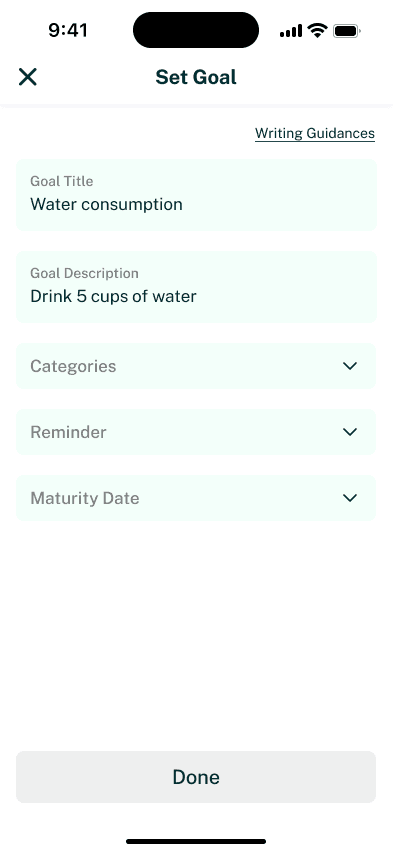
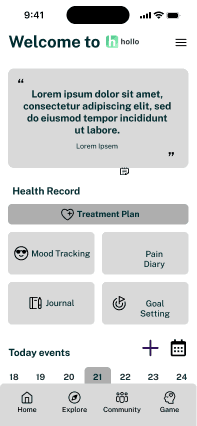
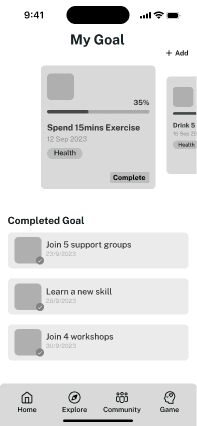
User Profile
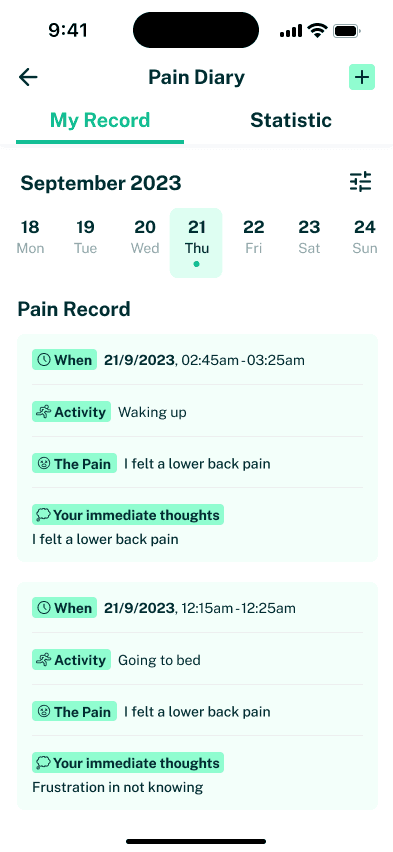
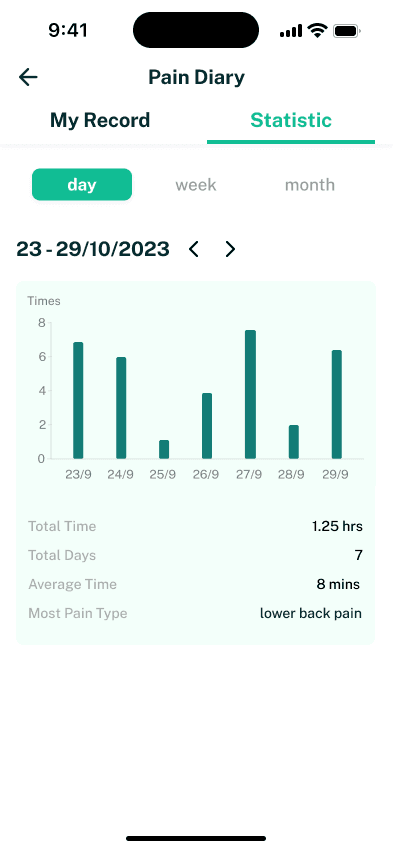
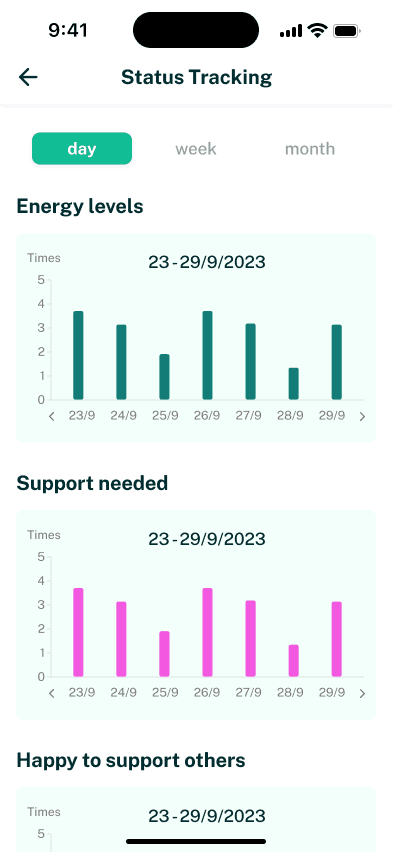
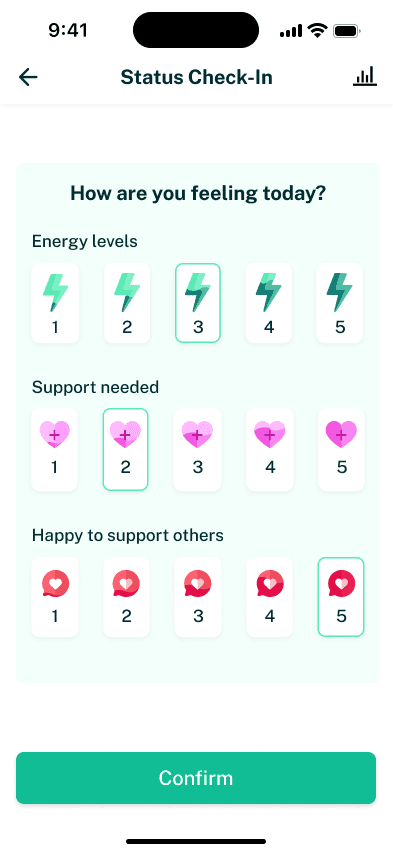
Health Record
A page for users to view the record of digital therpay
Treatment Plan
Allowing users to view which treatment stage they are in and the possible treatment plan
Today/ upcoming event
User can find the scheduled consultation or the event joined in the calendar
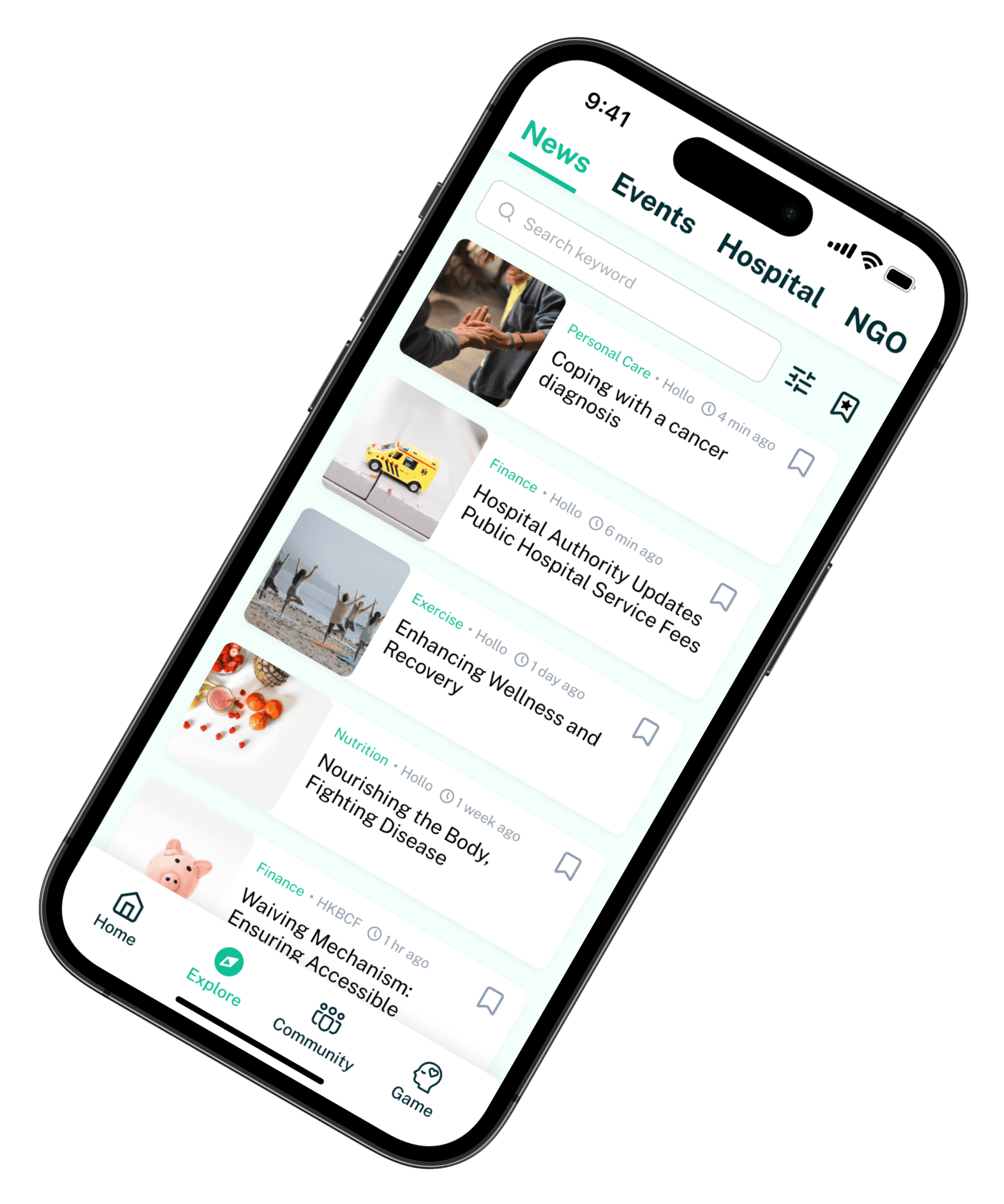
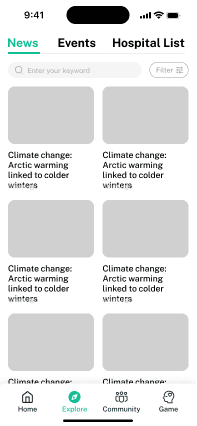
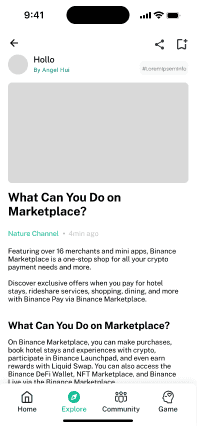
Explore
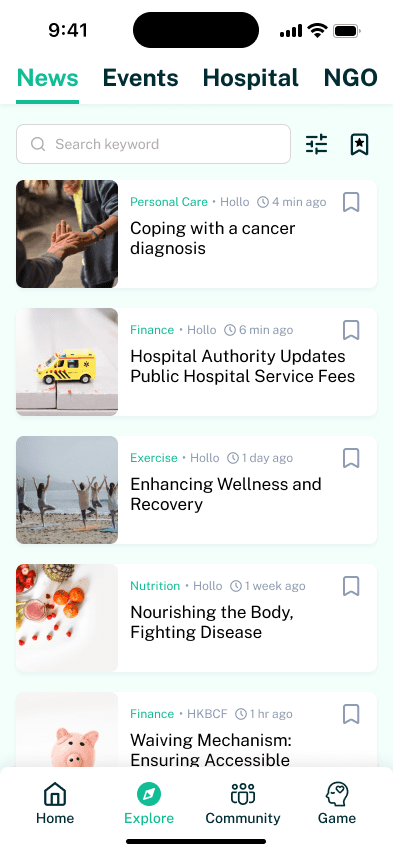
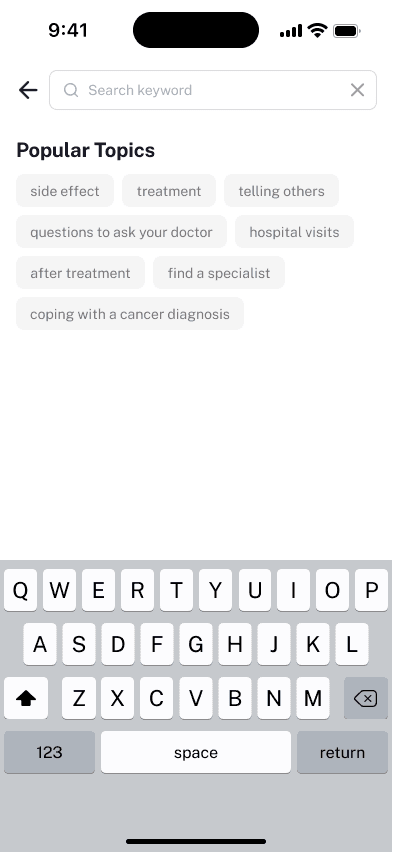
News
Users can browser the latest information related to cancer through different
sources, such as news, article, website, research paper)
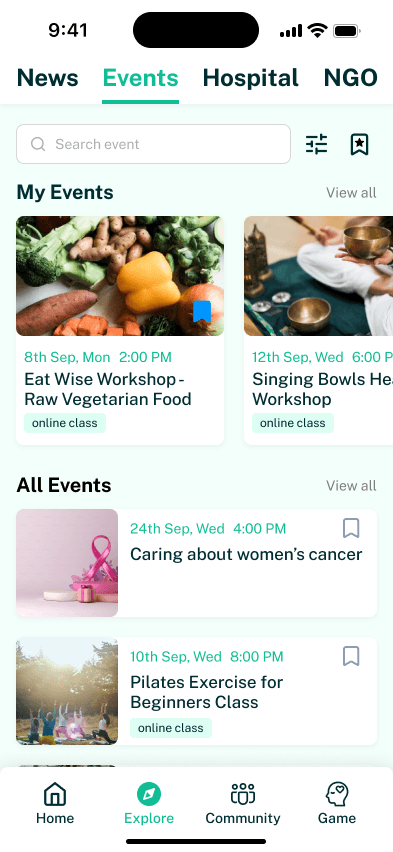
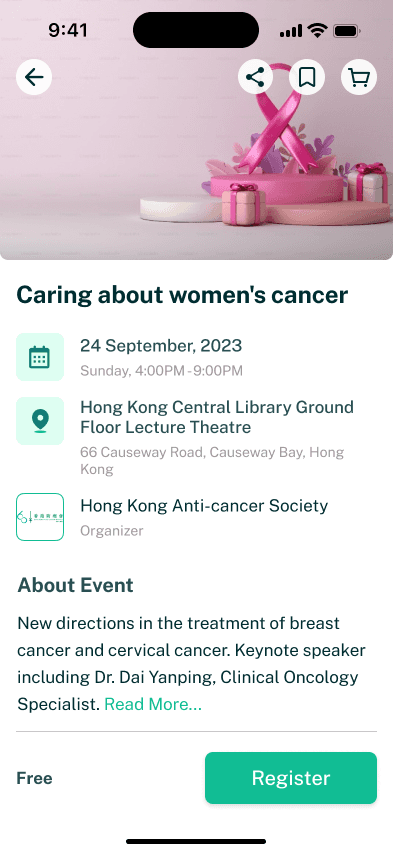
Events
Provide some cancer & mental health related activities for users to join
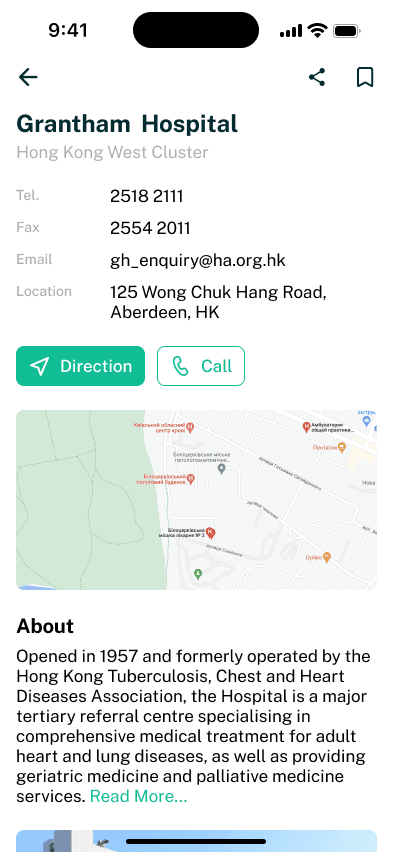
Hospital Info
Allow users to view the hospital easier to provide convenient way for them to visit the doctor
NGO Info
Provide a list of cancer-related NGO for users to seek support
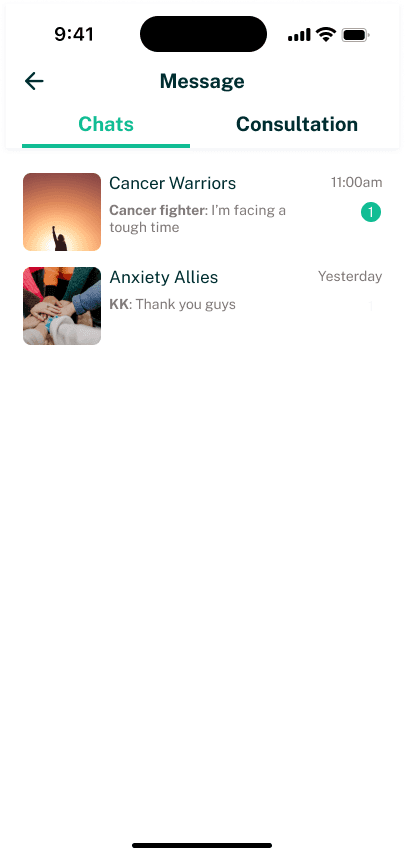
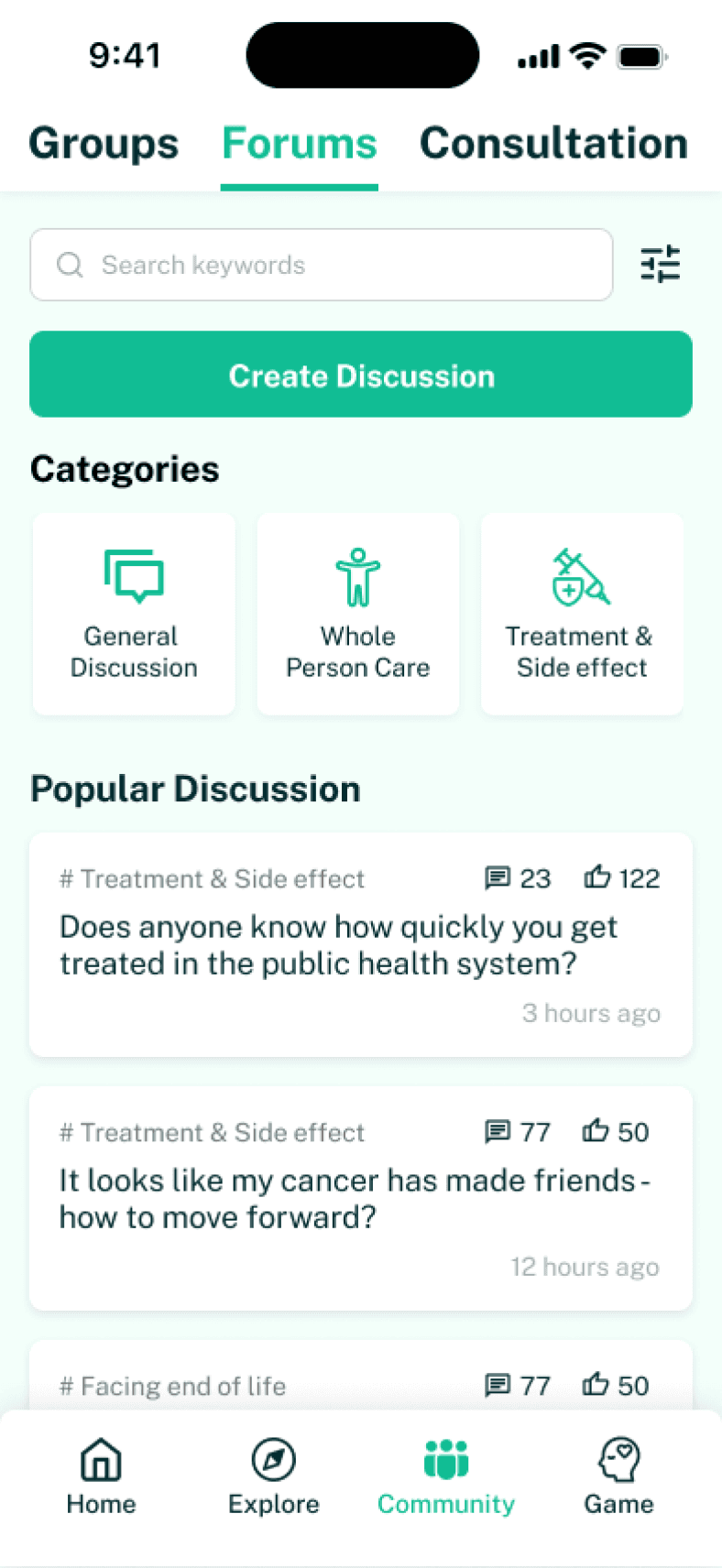
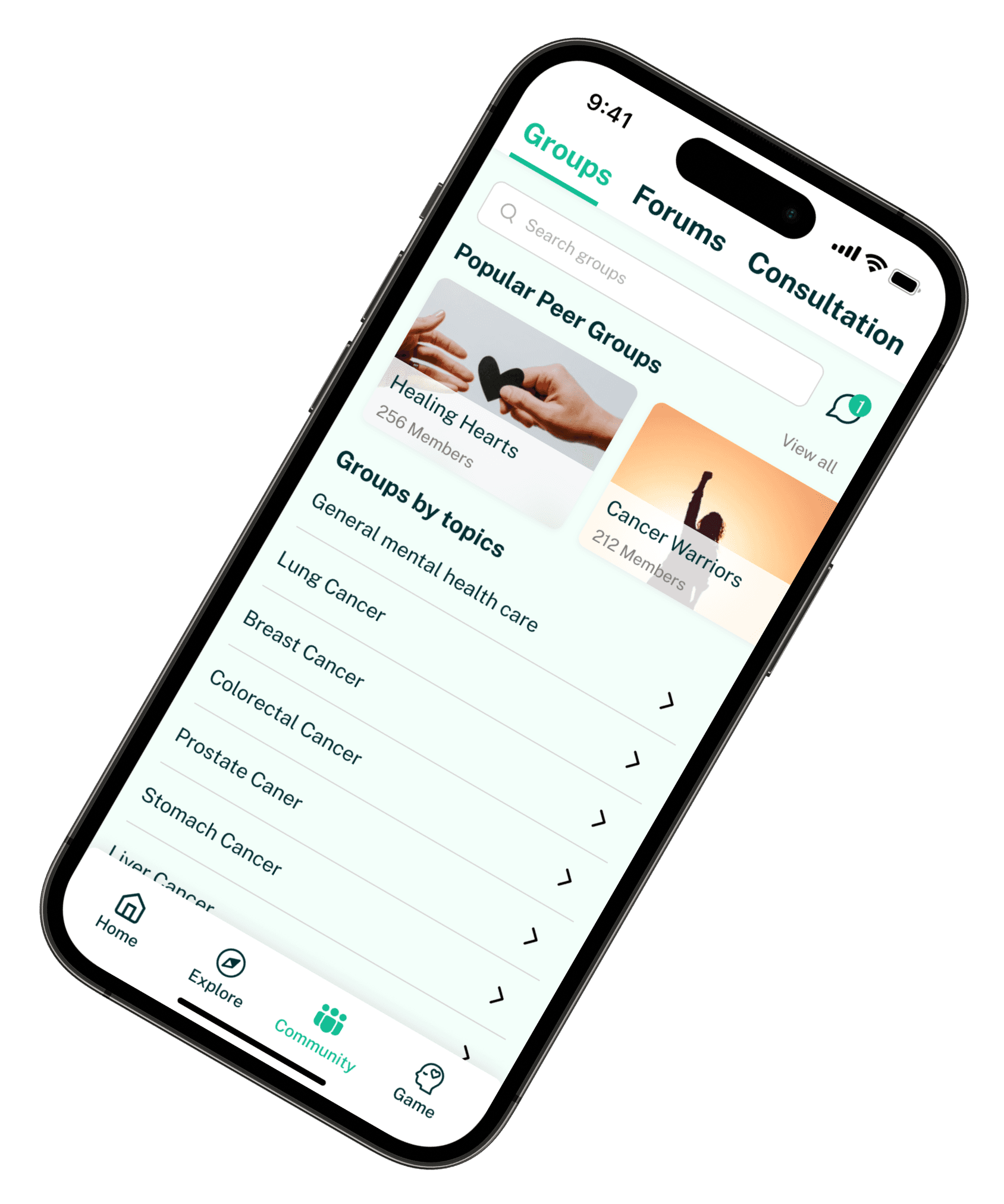
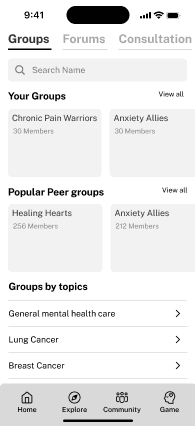
Community
Support Groups
A list of support groups for users join in order to connect with other cancer patients
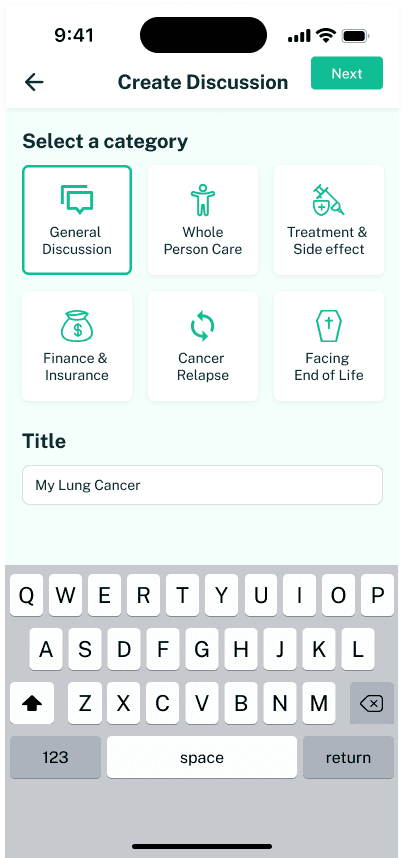
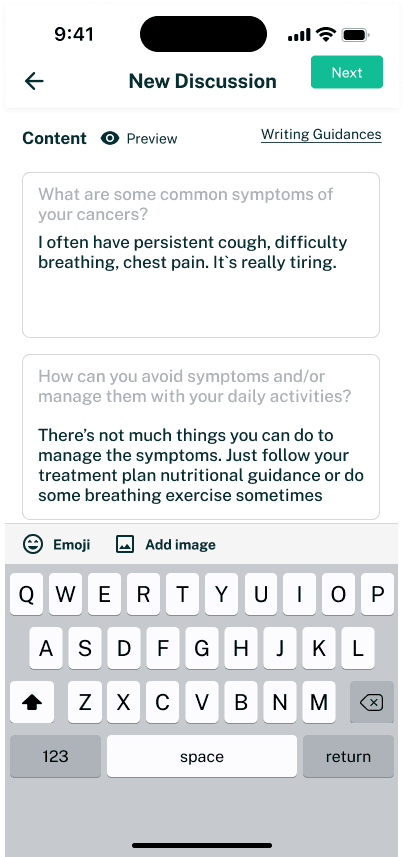
Forum
Provided a discussion forum for users to communicate and share their cancer related stories with others
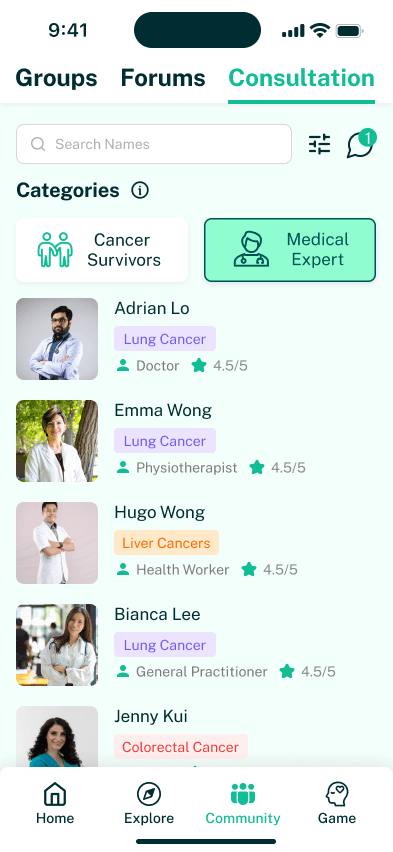
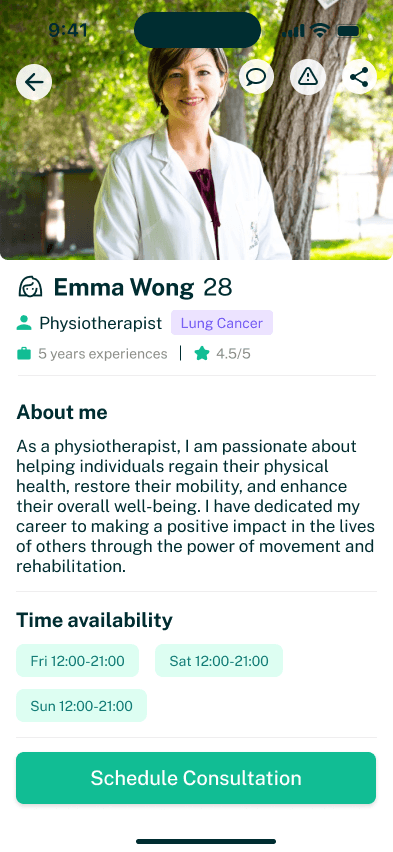
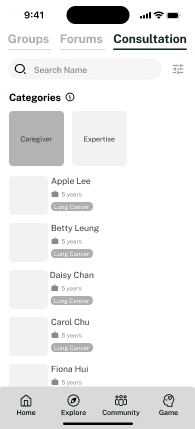
Consultation
Offer a list of health-related expert for users to have 1-1 consultation
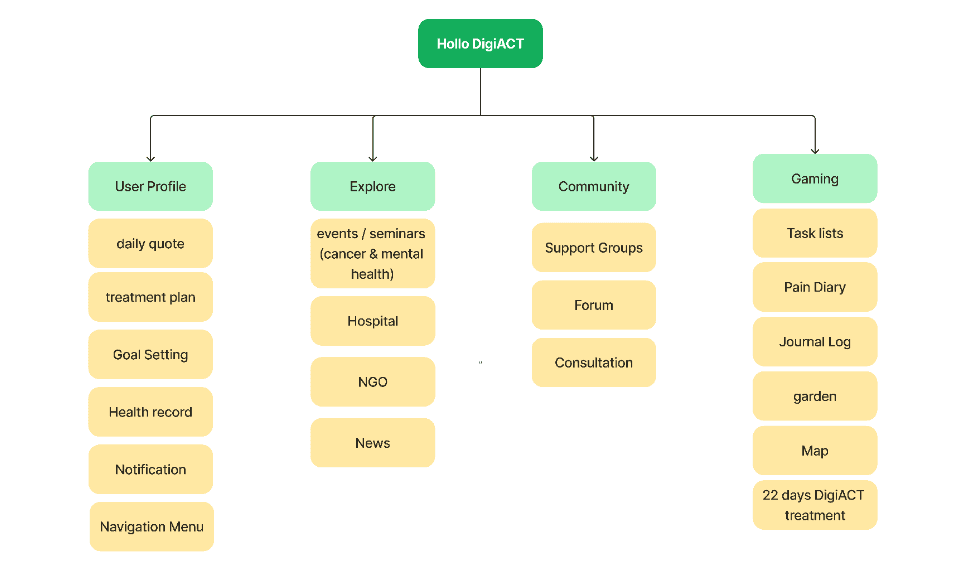
Information Architecture
Information Architecture focuses on organizing and structuring content to make it easily accessible to users. It deals with the organization, categorization, and labeling of information to create a coherent and intuitive user experience. We have came up with 4 main pages: User Profile, Explore, Community, and Gaming(DIgiAct Screen)

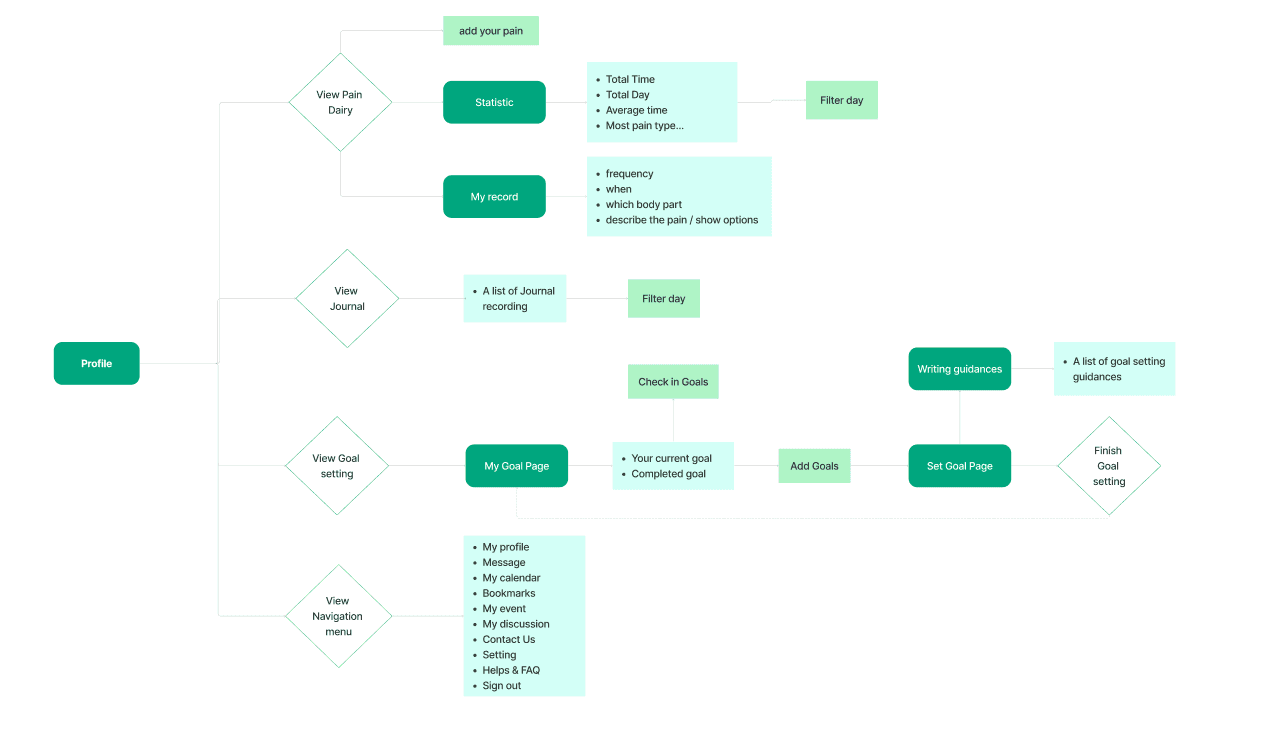
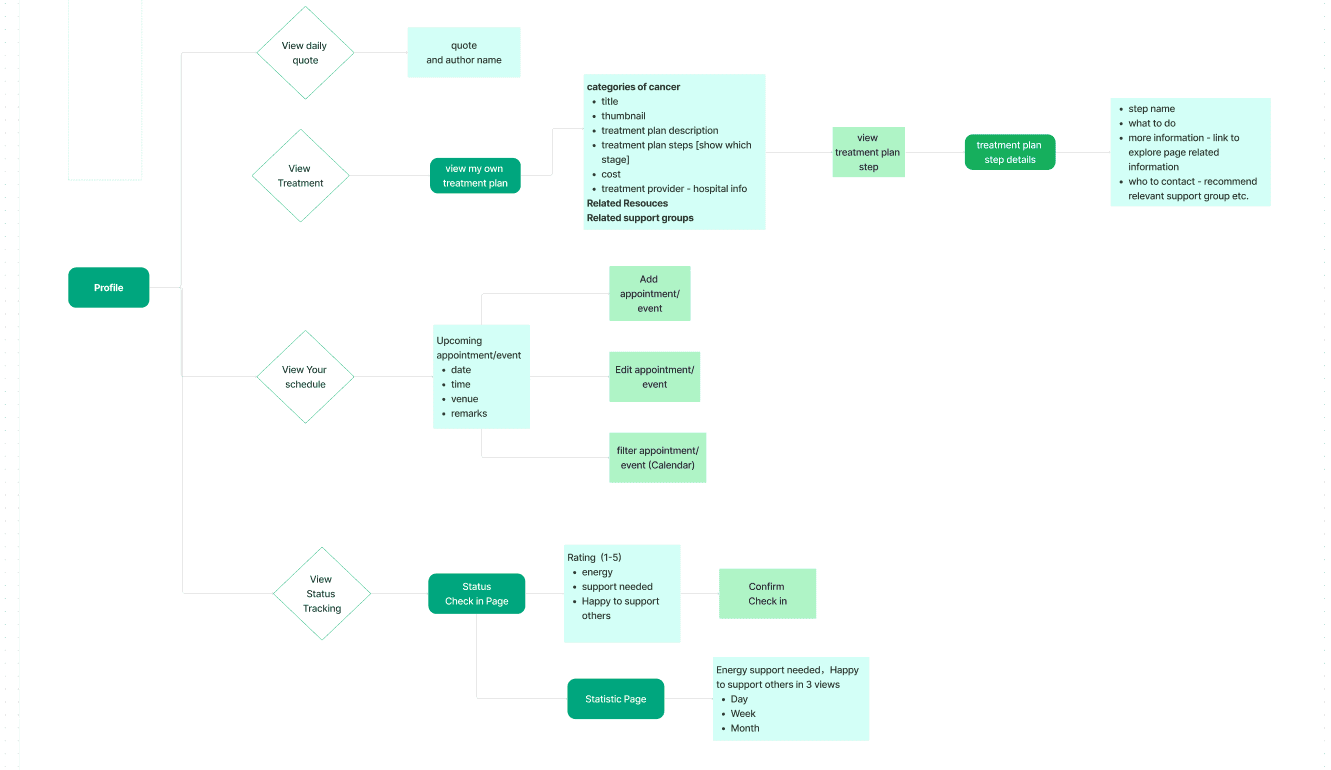
User flow
We create user flow in FigJam to illustrate how the users navigate through the app. The user-flow will be divided into the following 4 parts.
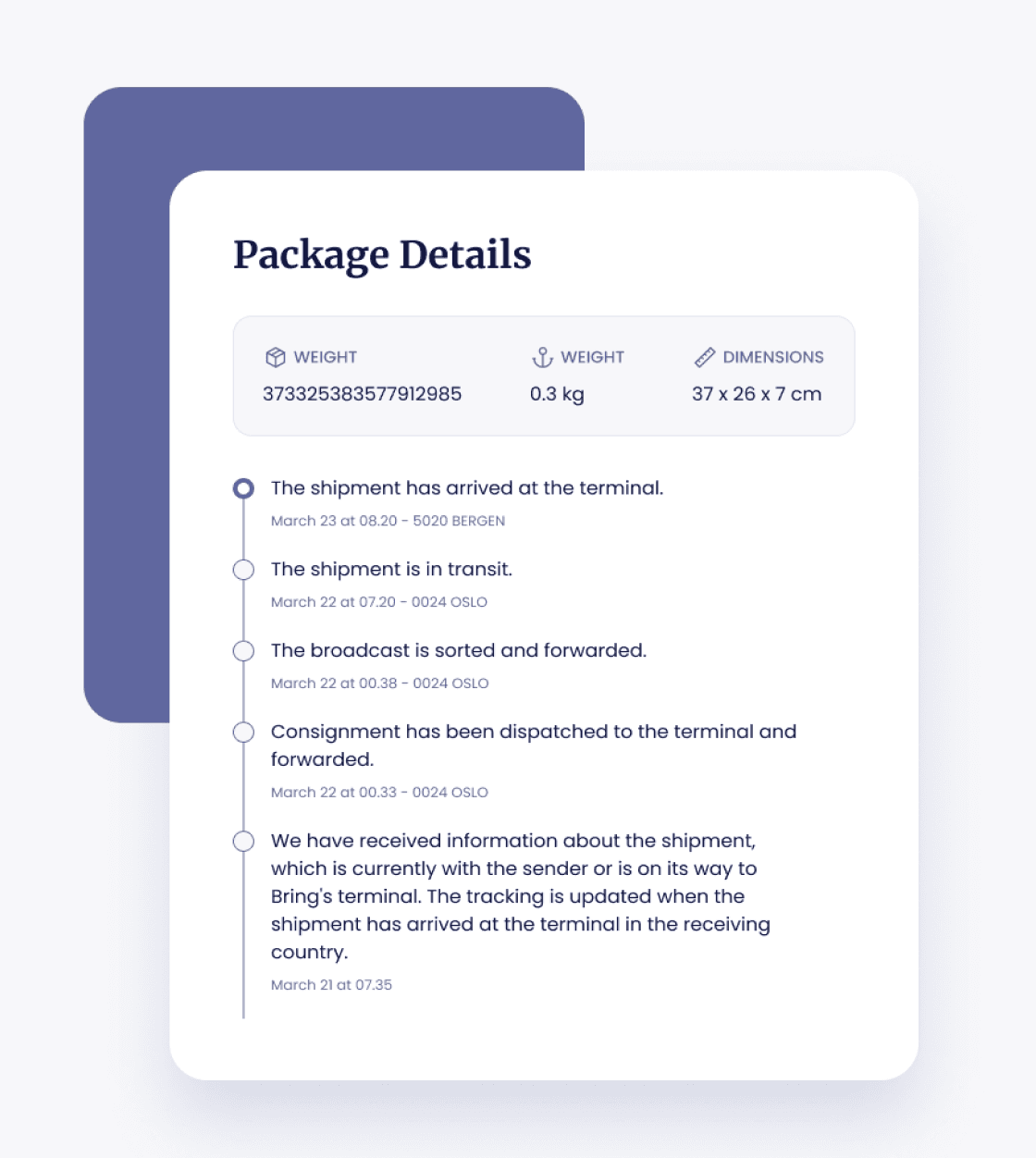
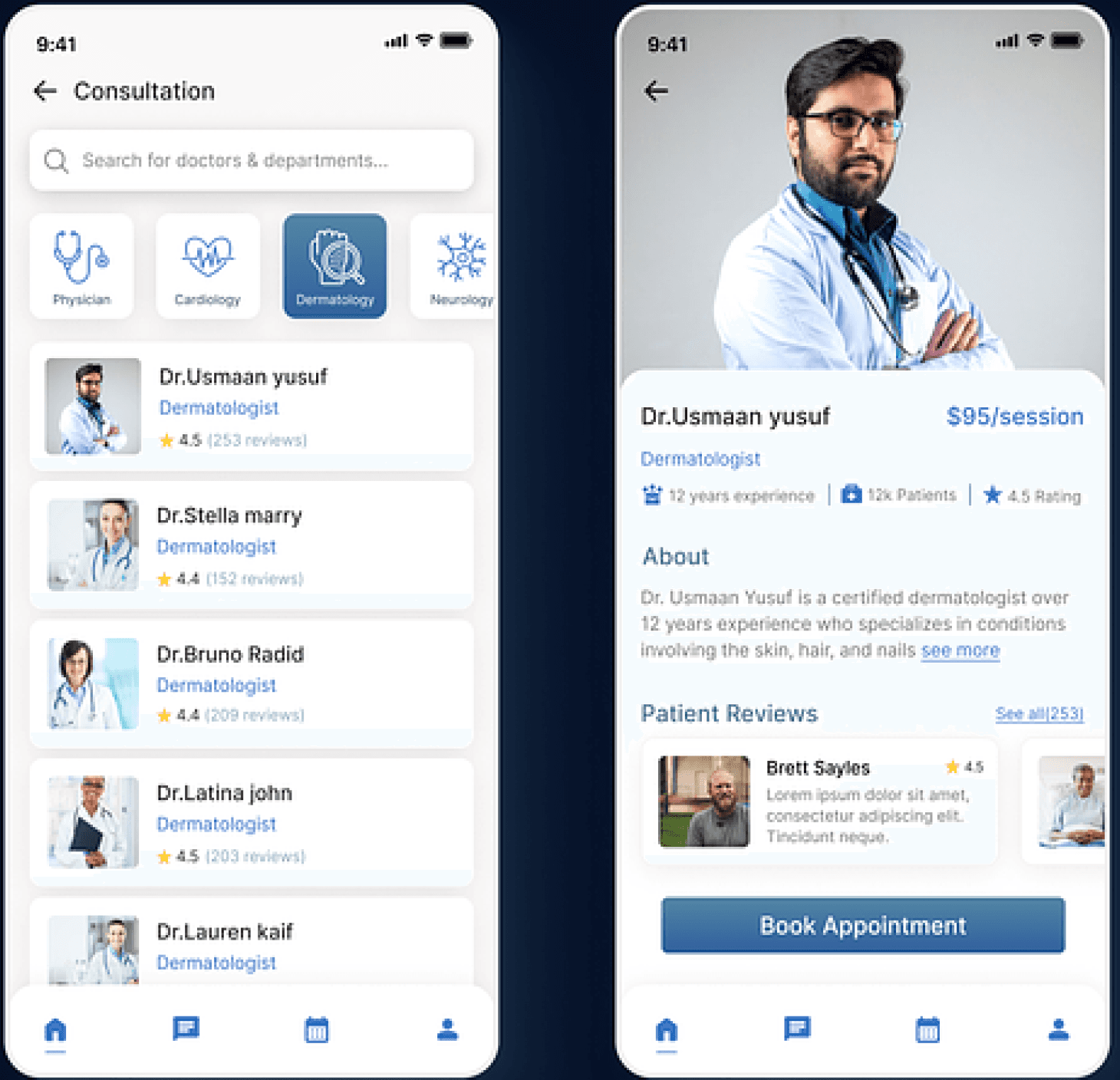
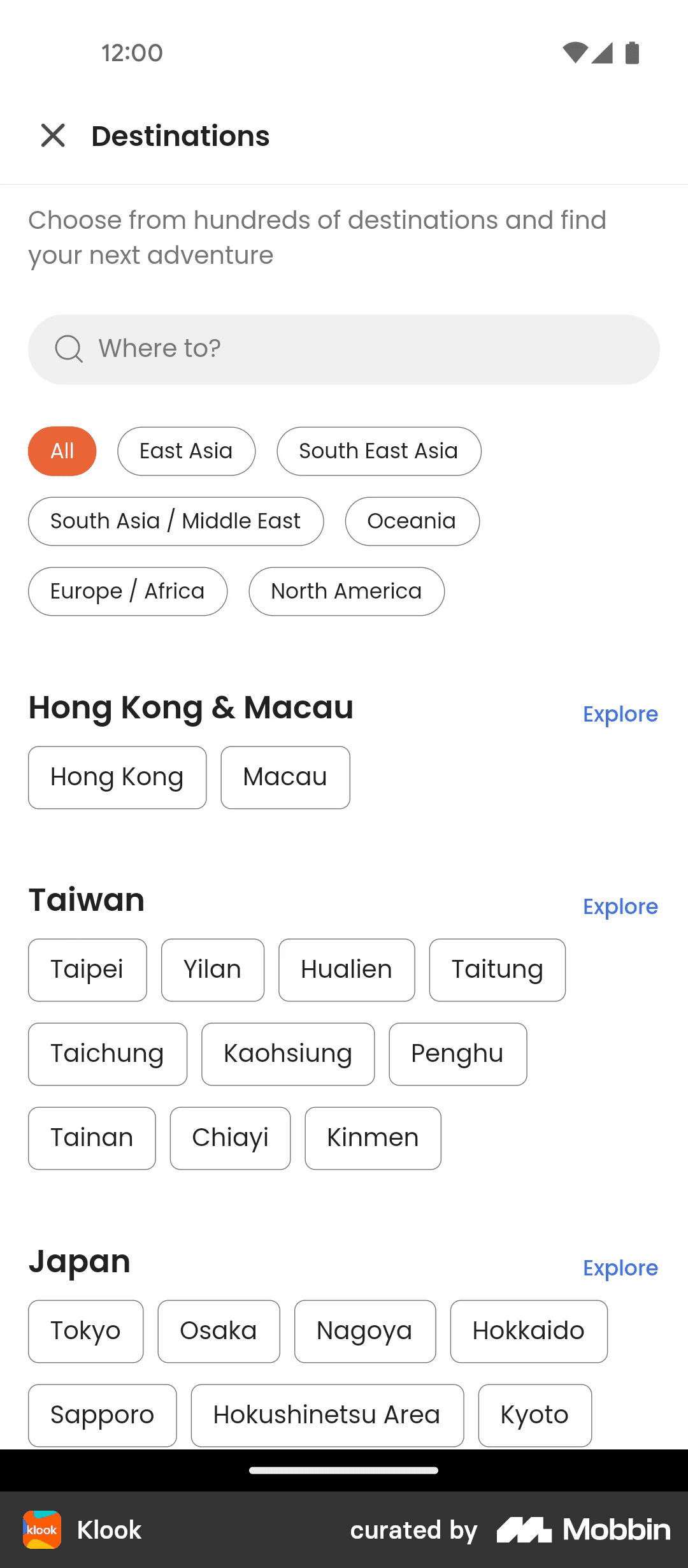
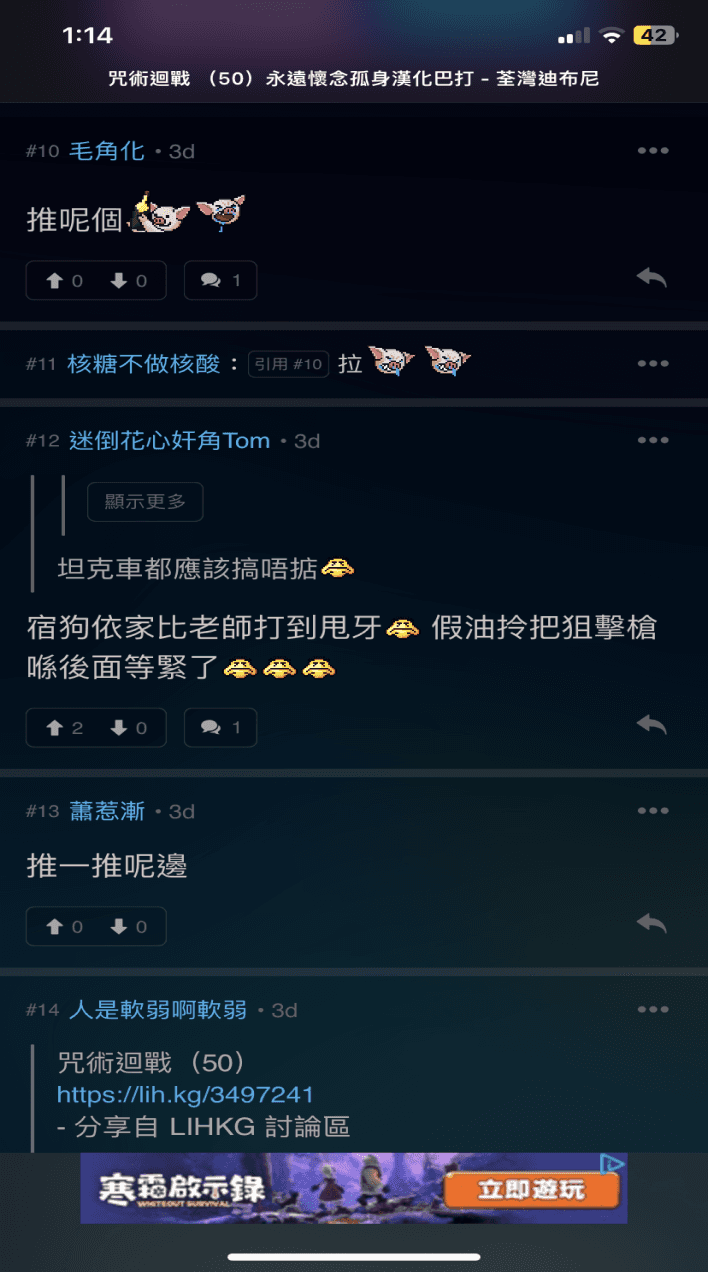
UI design reference
Below are some UI reference we found from some current apps, mobbins and behance, and we though some of the UI design can be quite useful for us to design some pages
Motivational quote

Treatment stage page

Event detail page

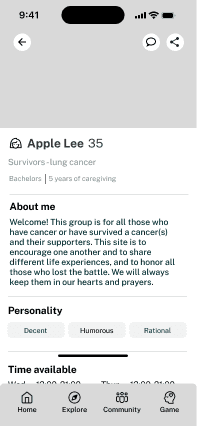
Suport group detail page

Medical expert detail page

Filter page

Forum page


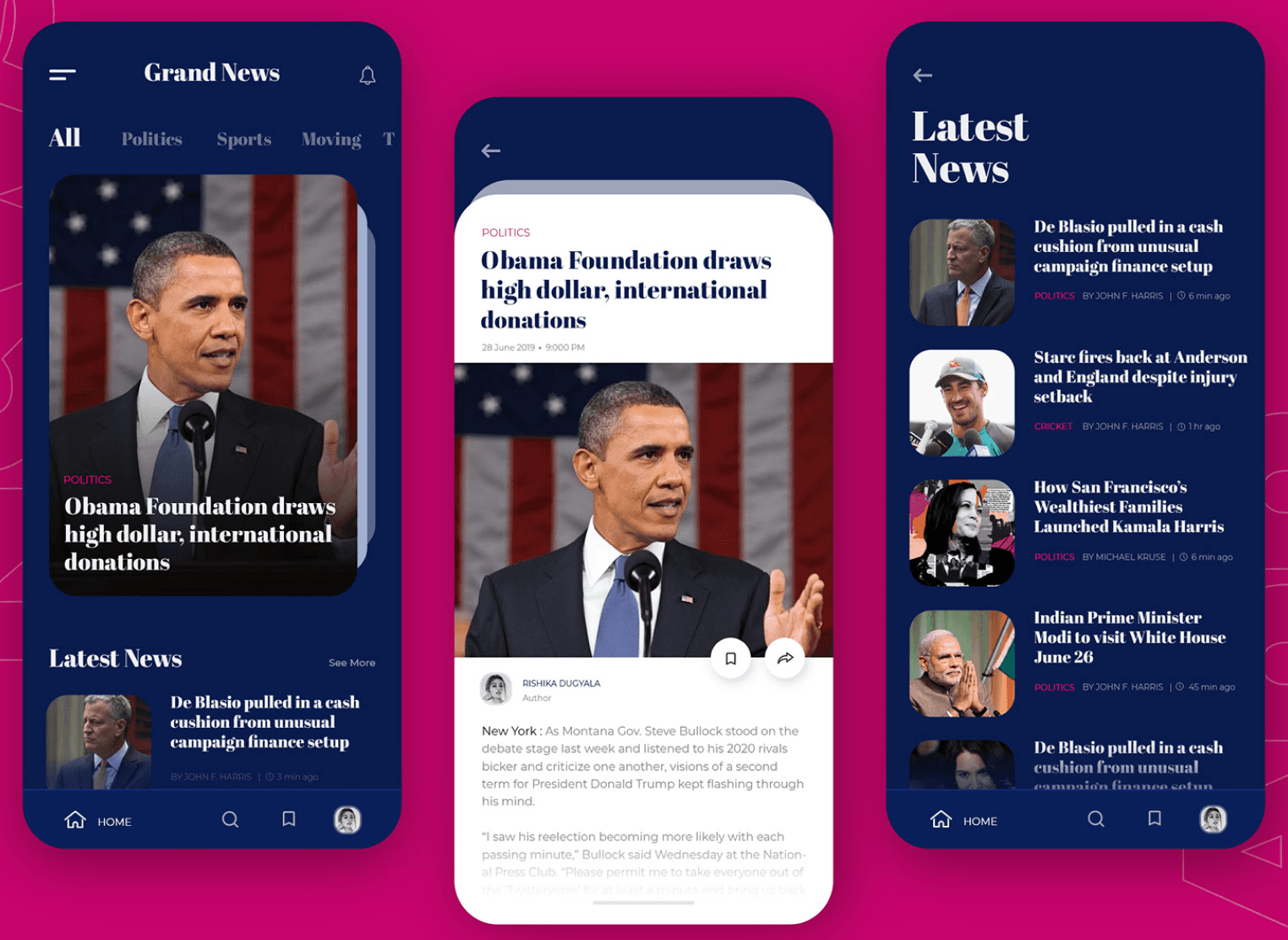
News Landing Page

Color System
Use Case
Main theme colours
P800
#002D31
P500
#11BD94
P100
#F3FFFA
White
#FFFFFF
Primary
P800
#002D31
P700
#005353
P600
#137C76
P500
#11BD94
P400
#5CE9B6
P300
#90FDD0
P200
#DDFEF2
P100
#F3FFFA
White
#FFFFFF
Secondary
Purple
#735BF2
Light purple
#ECE3FF
Blue
#0095FF
Light Blue
#E0F2FF
Pink
#F258E0
Link Pink
#FDEAFF
Purple
#CCB8D7
Purple
#CCB8D7
Red
#F63A3A
Light red
#FFEEEE
Pale Red
#FF616D
Grey
G700
#807A7A
G600
#9C9C9C
G500
#AFAFAF
G400
#D7D7D7
G300
#EEEEEF
G200
#F5F5F5
G100
#F9F9F9
Text & Icon
Main Text
#002D31
Grey
#AEAEAE
Bluish Grey
#8F9BB3
White
#FFFFFF
Create a
Color System
Learn how to create
awesome color system
TEMPLATE
Get Start Now
Typography
Public Sans
Light
Regular
Medium
Bold
12px
14px
17px
20px
24px
28px
33px
Aa
abcdefghijklmnopqrstuvwxyz
Design
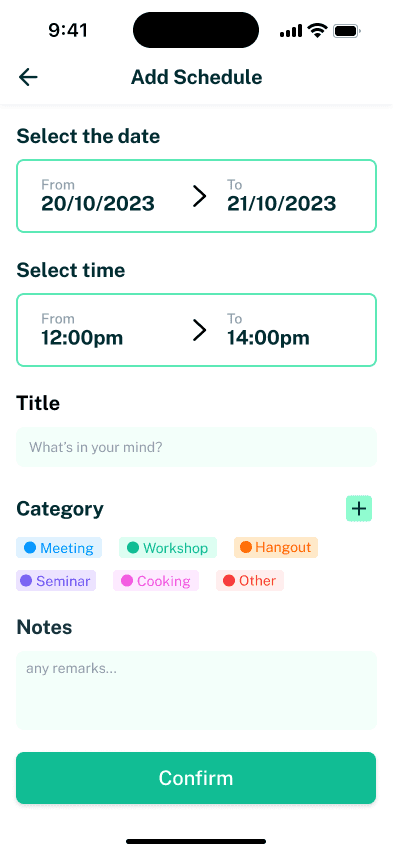
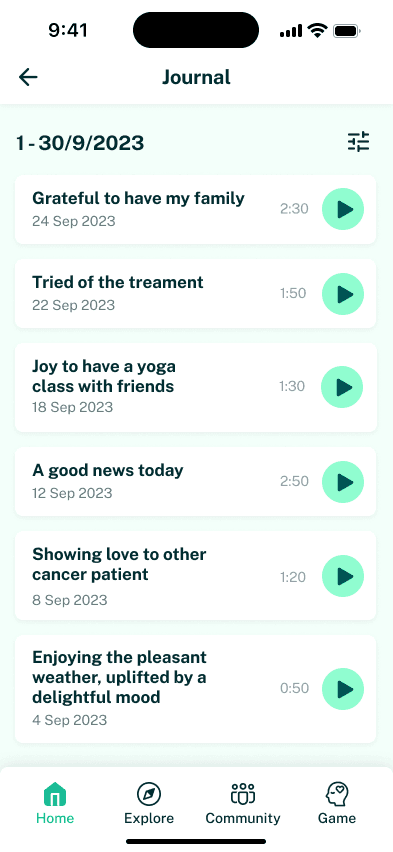
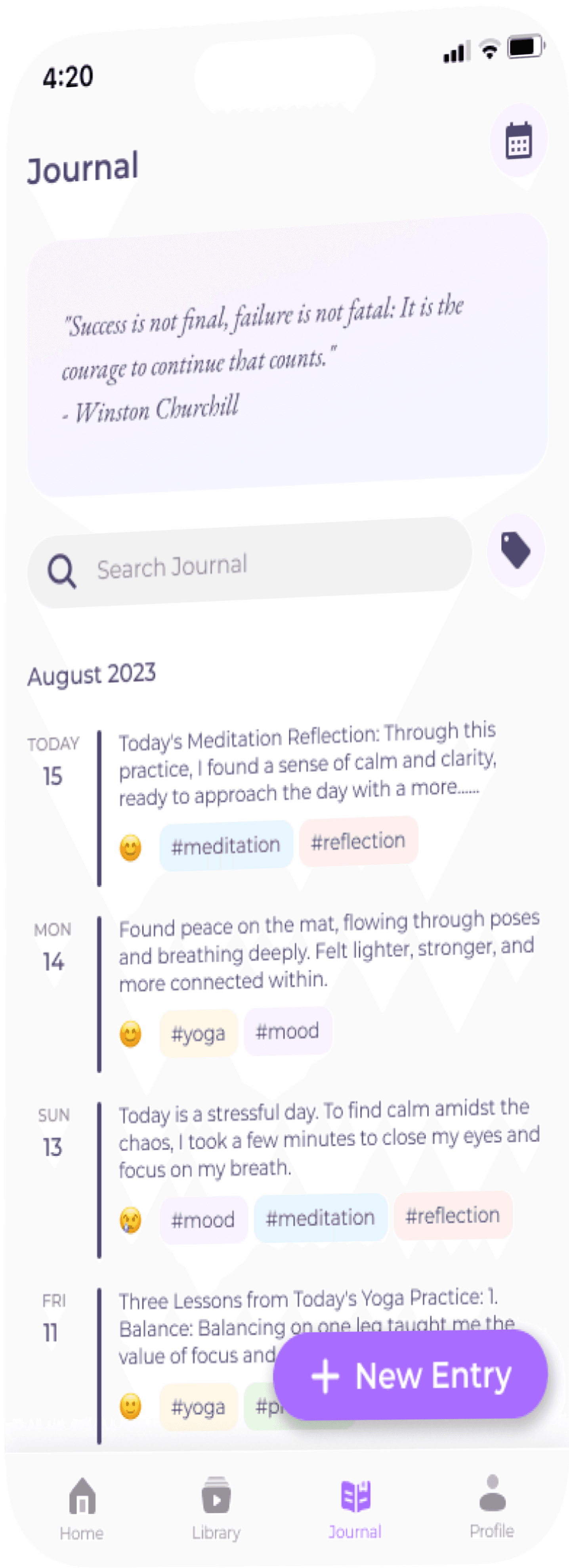
Lofi-Wireframe















Hi-Fi Wireframe
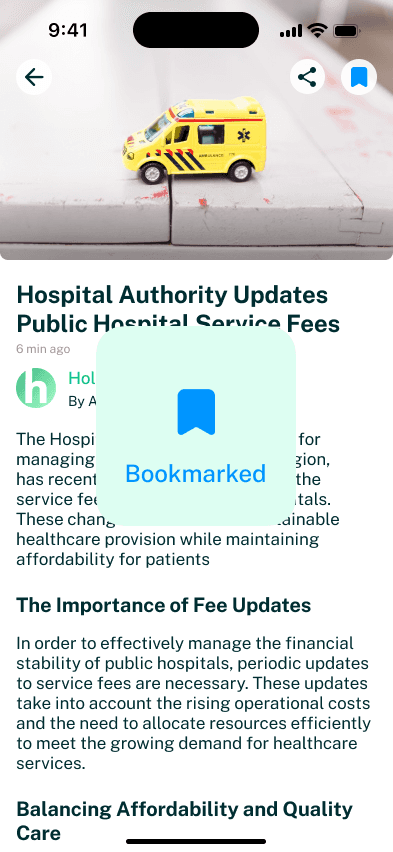
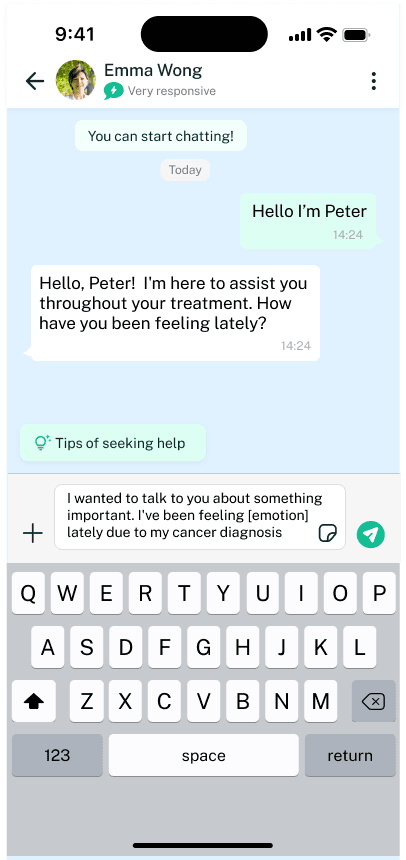
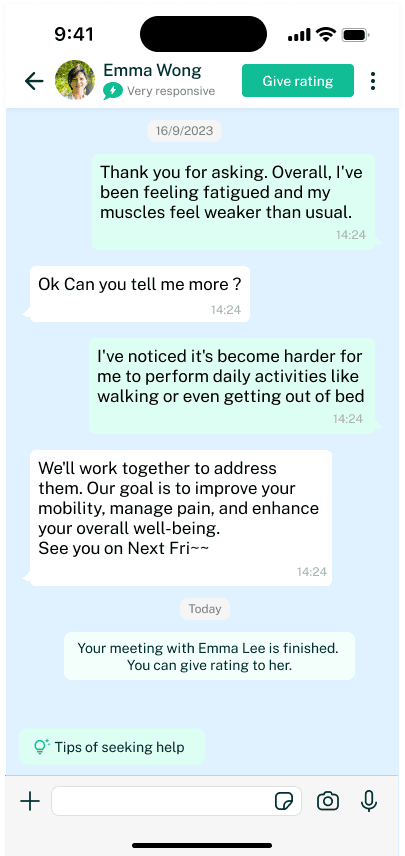
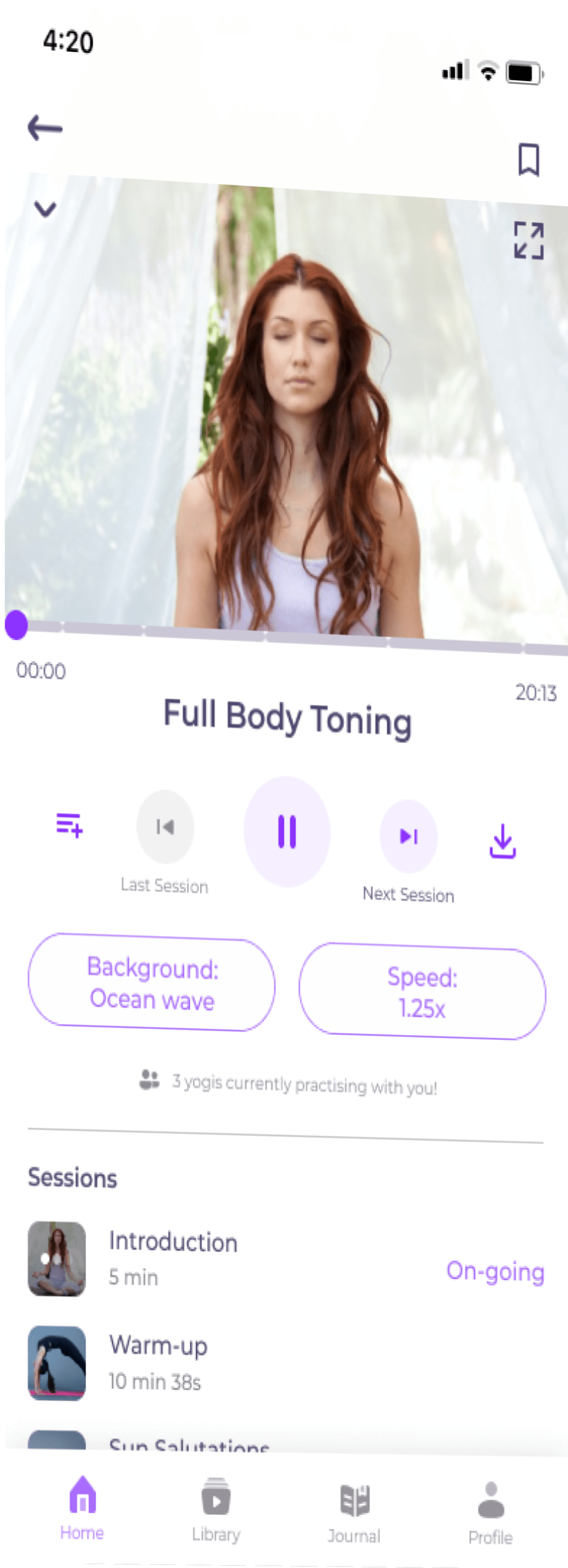
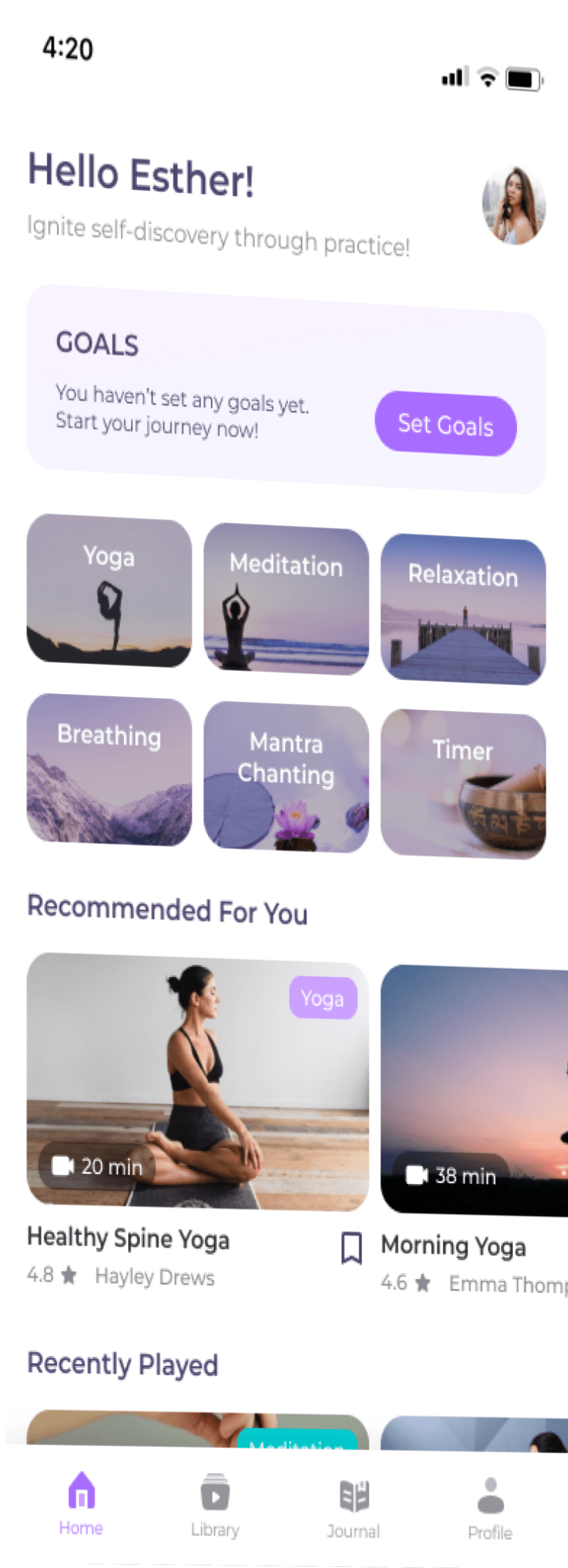
Below is a video showing the overflow of how the users can navigate the features of the user profile, explore page and the community page
User Profile
Explore
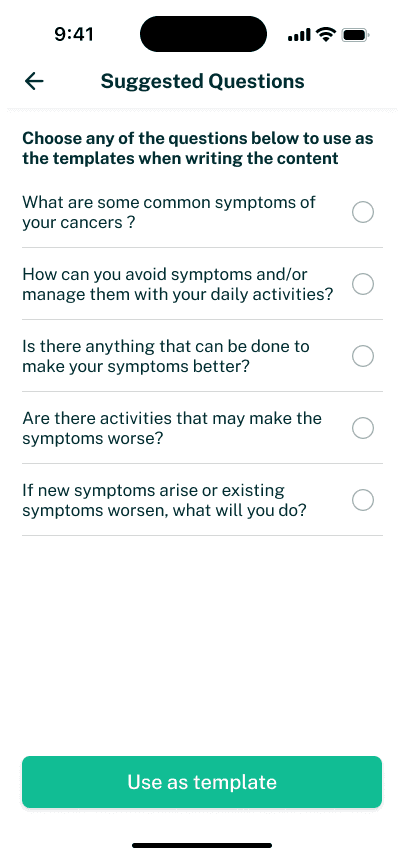
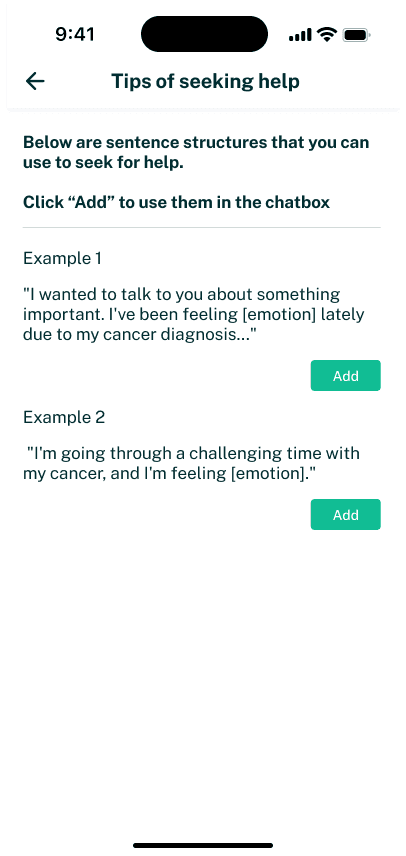
Community
Hi-Fi prototype
Below is a video showing the overflow of how the users can navigate the features of the user profile, explore page and the community page
What I have learnt
UX Research account for a majority part in this project. I have done a lot of research in reading the journal article and the design research from the service design team, in which the process has enhanced my skills of generalizing the scattered information into some important points. Moreover, the interview also help me to build up the technique of asking more follow-up question to gather more information
What can be improved?
Due to the time limitation, our team have not done the usability test. We might continue to work on the usability testing to evaluate overall using experiences and to gather feedback & recommendations.















Practice App
UX Case Study
Saadhana Practice App
Design a standalone app catering to creators and listeners of wellness content.
Next Project
Saadhana Practice App
~Thank you for scrolling and reading~
Please let me know your valuable feedback.